 Данный урок следует выполнить в обязательном порядке в самом начале создания блога. После того, как успешно установили CMS WordPress на хостинг, следует заняться основными настройками, которые помогут не только Вам для эффективной раскрутки сайта, но и читателям для камфорного ознакомления с размещенной информацией. Эти простые действия избавят Вас в будущем от неприятностей ;).
Данный урок следует выполнить в обязательном порядке в самом начале создания блога. После того, как успешно установили CMS WordPress на хостинг, следует заняться основными настройками, которые помогут не только Вам для эффективной раскрутки сайта, но и читателям для камфорного ознакомления с размещенной информацией. Эти простые действия избавят Вас в будущем от неприятностей ;).
Лично я не сразу настроил ВордПресс как нужно. На такие вещи, как WordPress настройки постоянных ссылок и плагин RusToLat я обратил внимание лишь только после того, как появились проблемы с добавлением постраничной навигации на блог. В итоге пришлось полдня потерять, чтобы всё исправить. Ничего сложного, и все же это очень скучное занятие.
Настройка ЧПУ (человеко-понятных урлов или постоянных ссылок)
Основная идея: сделать так, чтобы адрес статьи на сайте был понятен для людей. Для новичков данный пункт будет туманным и тем не менее, если сделать всё по инструкции, то это всё обязательно получится на высшем уровне, а в дальнейшем разберетесь, как это работает ;).
Итак, редактируем ЧПУ, чтобы все постоянные ссылки выглядели по человечески. В общих настройках WordPress по умолчанию они пишутся вот так:
| http://netbu.ru/?p=1 |
Это страница приветствия, созданная автоматически при установке WP на хостинг. Гораздо приятней она смотрится так:
| http://netbu.ru/без-рубрики/привет-мир.html |
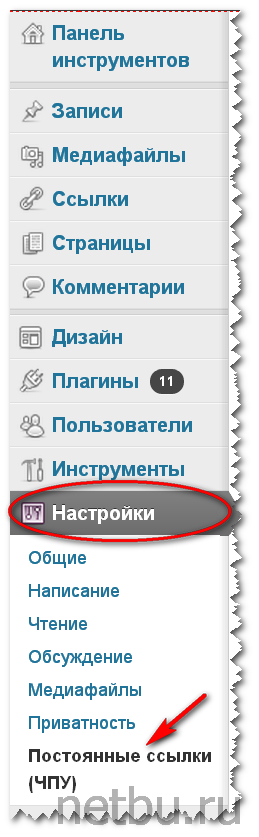
То есть, вместо непонятных знаков и символов в конце адреса установим нормальный читаемый текст. Для этого настроим ЧПУ и перейдем в админке блога в Настройки/Постоянные ссылки (ЧПУ):
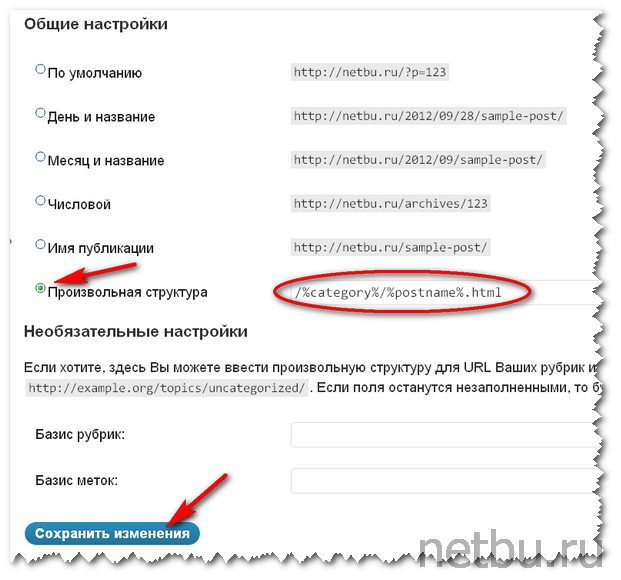
Теперь ставим галочку напротив строки Произвольная структура и добавляем код:
| /%category%/%postname%.html |
Теперь осталось нажать на сохранение:
Установка плагина RusToLat
Мы настроили читабельные постоянные ссылки в WordPress для людей, теперь все URL будут на русском. Вроде просто и понятно, и, тем не менее, такие русскоязычные адреса не очень нравятся поисковикам, ведь они их видят вот так:
| http:netbu.ru//%d0%b1%d0%b5%d0%b7%d1%80%d1%83%d0%b1% d1%80%d0%b8%d0%ba%d0%b8/%2F%D0%BF%D1%80%D0%B8% D0%B2%D0%B5%D1%82-%D0%BC%D0%B8%D1%80.html |
Чтобы не было такого ужаса, сделаем их ещё и удобоваримыми для поисковиков. Для этого потребуется , установить и активировать плагин RusToLat для WordPress. Подробно об установке плагинов читайте здесь.
Теперь при создании новых рубрик, страниц и заметок все будет красиво всеми читаться. Например, так:
| http://netbu.ru/zarabotok-na-saite/reklamnie-banneri/kak-vstavit-kod-bannera-na-sait-wordpress.html |
После установки на ВордПресс данного плагина, страницы по старым адресам с русскими буквами станут не доступными и пропадут из поиска Гугла и Яндекса. Наступит неразбериха с внутренними ссылками – это нормально. Если уже успели написать несколько статей, то для приведения блога в достойный вид следует зайти на каждую и исправить уже установленные URL по новым ссылкам.
Кстати, этим нудным делом я долго и упорно занимался полдня (статей уже много набралось :smile:). И опочки, все должно прекрасно работать! А посещаемость с поисковиков вернулась на прежний уровень лишь через месяц.
Всё! Мы с Вами сделали важные настройки WordPress сразу же после установки: отредактировали постоянные ссылки (ЧПУ) и добавили плагин RusToLat для трансляции в URL-ссылках русских букв в латинские.
Подпишитесь на обновления блога или с помощью и узнавайте самое новое и полезное.
Судя по рекламе, прямо в автобусе таблетки бесплатно отсыпают ;)!
С уважением, Дмитрий Байдук





















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Спс. За статью. Очень пригодилась.
А я настроил без .html, или всё-таки дополнить?
Лучше всё оставить как есть и так хорошо.
Когда я только создал блог, то я даже не думал про ЧПУ, не знал что это такое. И где-то чуть больше месяца мой блог жил не настроенным :sad:. Но потом уже не помню, где нашел информацию по этому поводу и сделал. И так оказалось гораздо лучше “жить”
Благодарю за совет! После смены шаблона, у меня появились уродские ссылки. Но все лень было их править. А тут прочитал данную статью и подумал, а вдруг фильтры как наложут! тьфу трижды…в общем, уже все поправил. Красота )))