Привет! В продолжение темы как снизить нагрузку на хостинг предлагаю познакомиться с ещё одной привлекательной возможностью по оптимизации загрузки сайта. Рассмотрим ускорение сайта WordPress с помощью скрипта кэширования.

Первым делом разберемся с понятием, что такое кэширование и для чего оно используется. Каждый блоггер желает иметь летающий блог, тем не менее, даже лучший хостинг не способен компенсировать все нюансы по увеличению нагрузки. С ростом посещаемости и увеличения контента блог “тяжелеет”. К тому же сам WordPress постоянно обращается к базе данных, что ещё больше замедляет скорость загрузки.
К счастью, придуманы инструменты для ускорения блога: плагины и скрипты кэширования, которые сохраняют резервные копии страниц сайта в кэш и при переходе пользователя на страничку берут её оттуда, не обращаясь к базе данных.
Скрипт кэширования для ускорения сайта WordPress
Представляю вашему вниманию суперский скрипт для ускорения работы сайта. Ссылка на веб-проект разработчика .
Что делает скрипт? Для работы скрипта создается специальная папочка на хостинге, и при переходе посетителя на определенную страничку скрипт будет сохранять её копию в эту папку. При обращении следующего пользователя к этому url-адресу будет происходить прямая загрузка странички из этой папки без посылки запросов к базе данных.
[stextbox id=”info”]Нагрузка на сервер значительно снижается и увеличивается скорость загрузки блога, так как серверу не нужно обрабатывать многие запросы.[/stextbox]
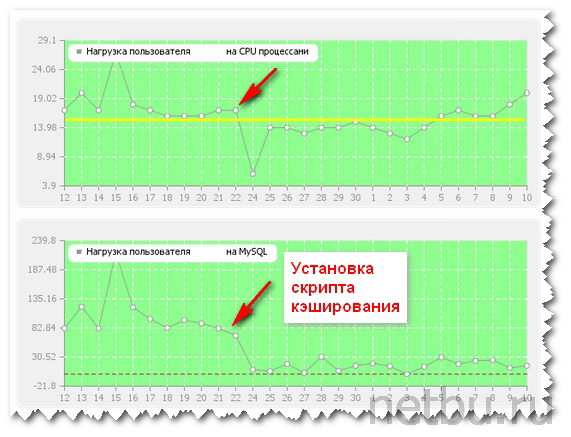
Стоит заметить, что это не плагин, а скрипт для WordPress, поэтому запросы к базе данных сведены к минимуму. Вот мой график нагрузки на сервер:

До установки скрипта ускорения ВордПресс стояли плагины кэширования Hyper Cache и WPLANG Lite. По графику сразу заметно, что количество обращений к базе MySQL стремится к нулю, а ресурсопотребление уменьшилось на 10%. Только ради практически нулевых показателей базы данных стоит поставить себе такой скрипт и ускорить сайт.
Преимущества и недостатки ускорения сайтов скриптом кэширования
Скрипт по оптимизации загрузки очень привлекательный для вебмастеров. Причин этому несколько:
- Быстрая и простая настройка, осуществляемая по приложенной инструкции разработчиком.
- Автоматический сброс кэша по расписанию.
- Ручной сброс кэширования отдельных страниц или всего ресурса.
- При появлении свежего комментария происходит обновление текущей страницы.
- Про остальное детально расписано в инструкции.
Среди недостатков выделю сброс настроек скрипта при обновлении WordPress, то есть вместе с движком обновляются файлы и приходиться повторять процедуру установки. Для исправления ситуации стоит немного покопаться в коде или поставить плагины кэширования, чтоб не создавать себе геморрой.
После настройки скрипта можно сразу проверить скорость загрузки сайта, так как счетчик устанавливается вместе со скриптом. Счетчик показывает практически космические нули, однако проверка загрузки сайта другим популярным счетчиком показал колоссальный разрыв в цифрах. Я не стал разбираться в принципах снятия показателей, мне достаточно графика загрузки хостинга.
На сегодня всё! Если не хотите мучать своих посетителей долгой загрузкой страниц и вообще хотите увеличить посещаемость, то стоит непременно подумать про ускорение сайта на WordPress.
На сладкое ролик, как перерабатывают русские на работе:
С уважением, Дмитрий Байдук




















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Оставить комментарий