 Здравствуйте, дорогие читатели! В прошлых статьях мы с Вами выбрали бесплатную тему и установили её, теперь пришло время узнать, куда вносить полезные изменения, чтобы добавить привлекательную изюминку в дизайн блога. Итак, начнем вводный урок по устройству тем и изучим WordPress файлы шаблона. Знайте, это не высокие материи и не высшая математика, но это должен знать каждый серьёзный блоггер!
Здравствуйте, дорогие читатели! В прошлых статьях мы с Вами выбрали бесплатную тему и установили её, теперь пришло время узнать, куда вносить полезные изменения, чтобы добавить привлекательную изюминку в дизайн блога. Итак, начнем вводный урок по устройству тем и изучим WordPress файлы шаблона. Знайте, это не высокие материи и не высшая математика, но это должен знать каждый серьёзный блоггер!
Шаблоны для WordPress состоят из файлов, хранящихся на сервере хостинг-провайдера. Посмотреть их можно через админку хостера или с помощью ftp-клиентов (программ). Сегодня мы не будем вдаваться в детали и рассмотрим самые основные, доступные через консоль самого сайта ВордПресс.
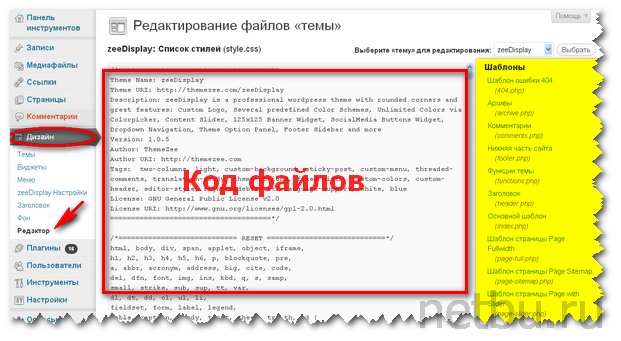
Итак, идем в админку блога в меню Дизайн/Редактор. В правой колонке будут основные файлы темы, вот с ними познакомимся и исследуем, посмотрим какие здесь есть и для чего нужны. Состав файлов может меняться, и всё же основные будут отображаться тут в любом случае, а по центру открывается их содержание.
Изучаем файлы и состав шаблона WordPress
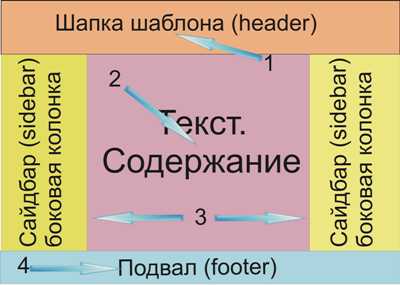
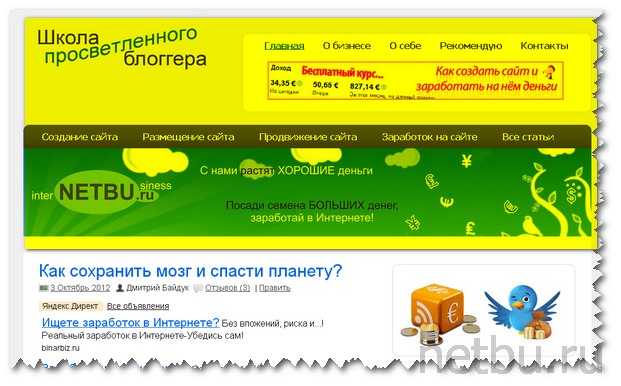
 1. header.php. За вид шапки сайта отвечает именно этот файл. Область шапки находится в верхней части и на скриншоте моего блога она выделена желтым цветом:
1. header.php. За вид шапки сайта отвечает именно этот файл. Область шапки находится в верхней части и на скриншоте моего блога она выделена желтым цветом:
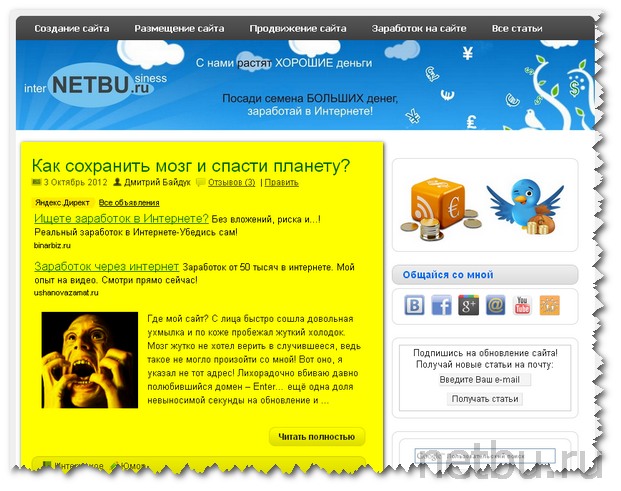
В header.php прописывается логотип, заголовок, меню и многое другое, причем сама шапка остается неизменной на всех страницах.
2. sidebar.php. Это сайдбар или боковая панель. Размещается справа или слева на странице сайта и также не изменяется при переходе по проекту. Если имеется несколько сайдбаров, то создается несколько *.php файлов:
3. Содержание или центральная часть. Эту область задают несколько файлов темы сайта:
- index.php отвечает за вывод самой главной страницы;
- single.php – за конкретный анонс;
- page.php – показывает страницы. К примеру у меня – это О себе и О бизнесе;
- И другие: archive.php (архив), search.php (поиск), comments.php (комментарии).
 4. footer.php. Файл регулирует подвал сайта или футер. Здесь в основном размещают счетчики, могут добавляться виджеты и размещают авторские ссылки темы WordPress:
4. footer.php. Файл регулирует подвал сайта или футер. Здесь в основном размещают счетчики, могут добавляться виджеты и размещают авторские ссылки темы WordPress:
5. style.css. Очень важный файл, отвечающий за стиль блога: шрифт, размер символов, цвета ссылок и многое другое.
Зная, какой файл и для чего предназначен, каждый веб-мастер сможет применять навыки редактирования шаблона WordPress для блога. Думаете это сложно? Действительно, в этих ужасных кодах разобраться новичку нелегко и все же с течением времени поймете принцип работы и исправления дизайна ;). WordPress файлы шаблона – это обязательные знания для блоггера! И еще один важный момент – это понять, что такое backup и научиться делать резервные копии.
В следующих уроках расскажу, что нужно делать с кодами и как, поэтому подпишитесь на , чтобы оставаться в курсе событий.
Теперь немного отдохните и посмотрите, какие есть природные чудеса :smile::
С уважением, Дмитрий Байдук
























![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Наши блоги состоят то по сути из нескольких страниц…