![]() Всем здравствуйте. Ранее мы уже научились менять фон сайта, а сегодня более тонко поработаем над дизайном и узнаем, что такое favicon (фавикон WordPress) и зачем он нужен. Также на практическом примере рассмотрим, как сделать и как вставить favicon на сайт.
Всем здравствуйте. Ранее мы уже научились менять фон сайта, а сегодня более тонко поработаем над дизайном и узнаем, что такое favicon (фавикон WordPress) и зачем он нужен. Также на практическом примере рассмотрим, как сделать и как вставить favicon на сайт.
Для чего нужен фавикон? Если простыми словами, то это иконка (изображение), которая размещается перед адресом сайта в адресной строке браузера и в закладках:![]()
Ко всему прочему фавиконка отображается возле ссылки блога в поисковой выдаче Яндекса: ![]()
Эта иконка представляет собой логопит блога в миниатюре и ставить её следует в обязательном порядке. Создать фавикон WP можно быстро, и всё же стоит отнестись к этому делу ответственно, ведь основная задача значка – выгодно выделить свой блог среди других многочисленных площадок в интернете.
Само название favicon пошло от английских слов FAVorite ICON, что в переводе означает значок для избранного или любимая иконка. Такое название пошло из-за того, что первоначально значок отображался в браузере Internet Explorer рядом с закладками, которые именуют избранными.
Сервисы онлайн с готовыми favicon
Проще всего найти значок на специализированных сервисах, где в наличии имеется огромное число уже готовых изображений. Попробуйте отыскать что-нибудь привлекательное на следующих сайтах:
- – одна из самых симпатичных бесплатных коллекций фавиконов.
- – лучший сервис для поиска значков и логотипов.
- – отличное место для поиска, где можно бесплатно скачать favicon для сайта или блога, а после его поставить.
- – хороший выбор иконок для сайта.
Как создать WordPress favicon (фавикон) с нуля?
- Переходим на сервис по созданию фавиконов онлайн .
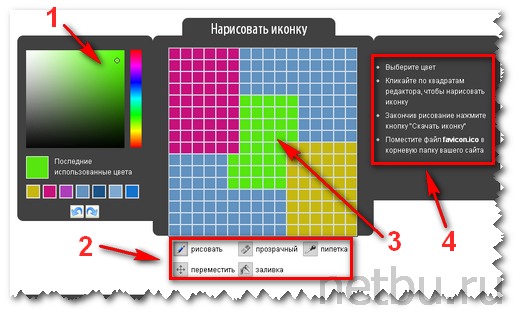
- Откроется окно, где в палитре нужно выбрать цвет (1) и приступить к рисованию этим цветом своей картинки с помощью одного из представленных инструментов (2) в окне (3). Для применения свойств цвета нужно просто нажимать на клеточки. Для понятности смотрите подсказки на самом сервисе (4):

- Чуть ниже можете мгновенно посмотреть, как Ваша онлайн фавиконка выглядит в адресной строке браузера и если результат устраивает, тогда скачиваем изображение:

Как сделать favicon из готового изображения?
Как правило, для иконки favicon применяют изображение своего логотипа, а для персональных блогов допускается использование миниатюры фото автора. Итак, если у Вас уже есть изображение, то следует сделать несколько простых шагов:
- Снова переходим на сайт .
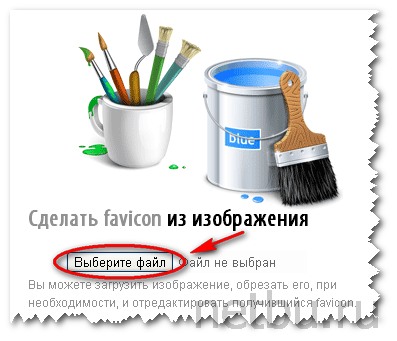
- Нажимаем на кнопку Выберите файл и указываем путь к готовому изображению. Как уже говорил выше, лучше взять свой логотип:

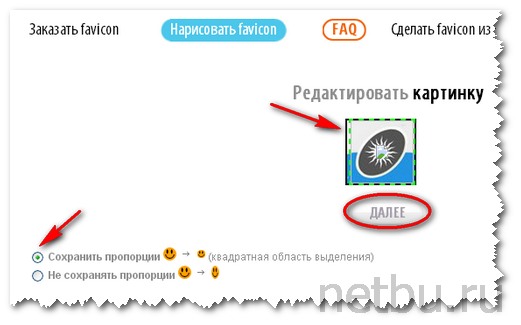
- В открывшемся окне редактируем область нашей картинки. Границы области можно изменять курсором мышки:

- Смотрим в предпросмотре, что у нас получается:

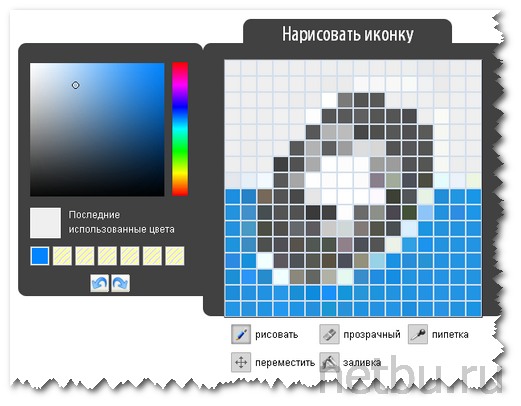
- Если картинка не устраивает, то изменяем её в окне выше, используя нужные инструменты. Здесь принцип такой же, как и при создании онлайн favikon:

Как вставить фавикон на сайт WordPress?
После создания фавикона его следует установить на сайт. Для этого выполним следующие шаги:
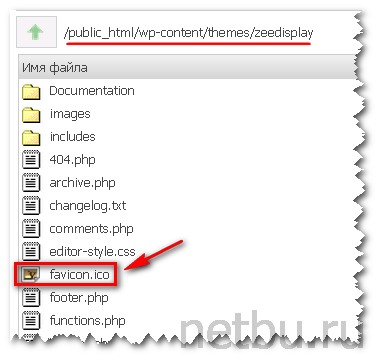
- Для блогов на WordPress следует загрузить файл favicon.ico в папку с установленной у Вас темой, путь к которой выглядит так: wp-content/themes/ваша-тема/:

- Копируем такой код:
<link rel=”shortcut icon” href=”http://url-сайта/wp-content/themes/название-папки-с-темой/favicon.ico” type=”image/x-icon” /><link rel=”icon” href=”http:// url-сайта/wp-content/themes/ название-папки-с-темой/favicon.ico” type=”image/x-icon” /> Не забудьте заменить строки url-сайта на ссылку Вашего блога, а также в название-папки-с-темой указать Вашу тему.
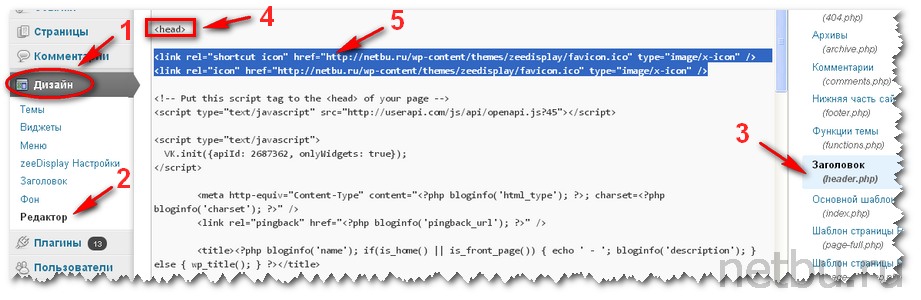
- В админке ВордПресс переходим через меню Дизайн (1), Редактор (2) в файл header.php (3) и между тегами <head> (4) и </head> следует вставить наш код (5):

- После обновления header.php зайдите на блог и посмотрите результат в браузере.
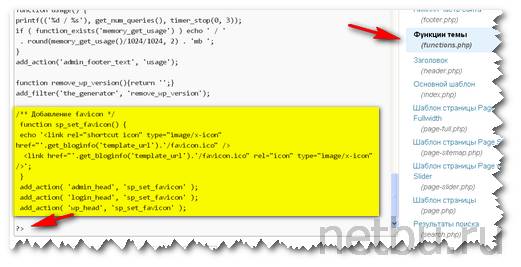
- У кого не получилось, есть второй вариант добавить favicon. Для этого также необходимо залить изображение в корневую папку с темой, после чего в самом низу файла function.php перед тегом ?> требуется вставить такой код:
/** Добавление favicon */
function sp_set_favicon() {
echo ‘<link rel=”shortcut icon” type=”image/x-icon” href=”‘.get_bloginfo(‘template_url’).’/favicon.ico” />
<link href=”‘.get_bloginfo(‘template_url’).’/favicon.ico” rel=”icon” type=”image/x-icon” />';
}
add_action( ‘admin_head’, ‘sp_set_favicon’ );
add_action( ‘login_head’, ‘sp_set_favicon’ );
add_action( ‘wp_head’, ‘sp_set_favicon’ ); - Должно получиться так:

На сегодня всё. Мы с Вами узнали, как сделать фавикон WordPress и как вставить favikon. Надеюсь, у Вас получиться его добавить быстро. Если возникнут вопросы, то пишите в комментариях.
Рекомендую прочитать Как установить красивую большую кнопку соцсетей на сайт.
Скоро ждите следующие полезные статьи по доработке внешнего вида Вашего блога, поэтому советую сейчас , чтобы получать только всё самое свежее на электронную почту.
На десерт говорящая микроволновка:
С уважением, Дмитрий Байдук




















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
о, дмитирий, вы поитсене умнейший человек на этом свете.

а я то думаю как это все берется….
А я фотку свою поставил на favicon, вот с нового года планирую поменять, что-нибудь оригинальное придумать.
Я уже и забыла, как это делается. Вот теперь память освежила.