 Найти красивый шаблон для сайта – это полдела. Теперь наступило самое время его усовершенствовать. Сегодня улучшим дизайн и добавим отличную фишку – разбиение страниц. Постраничная навигация WordPress с помощью плагина WP Page Numbers – обязательная функция для блога. По умолчанию навигация не самая удобная для пользователей и выглядит вот так:
Найти красивый шаблон для сайта – это полдела. Теперь наступило самое время его усовершенствовать. Сегодня улучшим дизайн и добавим отличную фишку – разбиение страниц. Постраничная навигация WordPress с помощью плагина WP Page Numbers – обязательная функция для блога. По умолчанию навигация не самая удобная для пользователей и выглядит вот так:
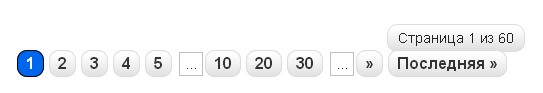
Когда постов на блоге ещё мало, то найти нужную статью по ссылкам предыдущие и следующие записи не составит труда. Теперь представьте, что будет, когда их 50? А когда 100? К первому анонсу уже трудно быстро добраться. Гораздо приятней, если установлена удобная постраничная навигация :smile:. Например, на моем блоге она выглядит так:
Здесь достаточно нажать на ссылку Последняя и сразу окажитесь на первой страничке блога. Чтобы установить разбиение страниц на блог проще всего использовать плагины для WordPress. Отличным решением будем плагин WP Page Numbers, который является аналогом WP Page Navi, но имеет большие функциональные возможности и проще для начинающих.
На моем блоге netbu.ru установлен WordPress плагин навигации WP Page Navi, а вот для своего второго блога решил поставить WP Page Numbers – именно его установку и настройку рассмотрим, ведь здесь имеется пять встроенных стилей, что сильно облегчает труд новичков! А на каком плагине остановить свой выбор решайте сами.
Плагин WP Page Numbers – удобная постраничная навигация
1. Для начала следует скачать .
2. После следует зайти через админку блога ВордПресс, установить его и активировать.
3. Теперь нужно в файлах темы index.php, archive.php, page.php, single.php, search.php, categories.php заменить конструкции:
| next_posts_link() |
и
| previous_posts_link() |
на вот такую конструкцию:
| <?php if(function_exists(‘wp_page_numbers’)) {wp_page_numbers();} ?> |
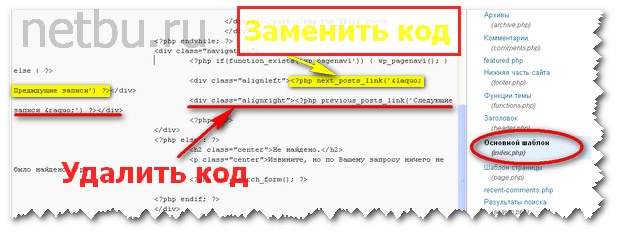
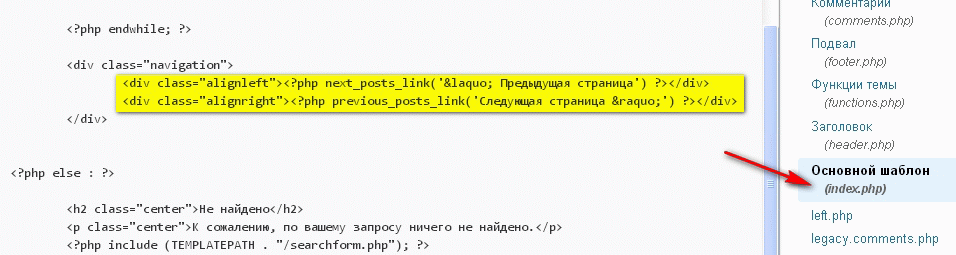
4 . Итак, рассмотрим на примере. На своем 2-м блоге с темой Letis в файле index.php я удалил код между тегами <div> и вставил вместо него предложенную выше конструкцию. Второй код вместе с тегами <div> и с выводом строк Следующие записи можно за ненадобностью удалить:
Файл index.php, отвечающий за вывод навигации на главной странице отредактирован. Получил вот такой результат:
 Чтобы разбиение страниц было в категориях, я внес такие же изменения в archive.php.
Чтобы разбиение страниц было в категориях, я внес такие же изменения в archive.php.
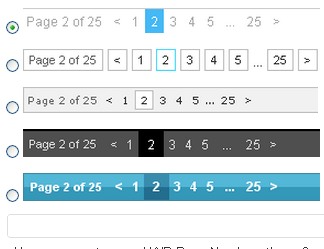
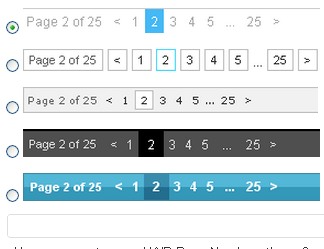
5. После этого идем через панель администратора во вкладку Настройки/Page Numbers и приступаем к самому вкусному. Здесь на выбор имеется 5 различных стилей:
 Для перевода на русский язык в настройках ниже пишем так:
Для перевода на русский язык в настройках ниже пишем так:
 Обязательно стоит сохранить внесенные изменения и нажать на Update Setting.
Обязательно стоит сохранить внесенные изменения и нажать на Update Setting.
6. Переходим на блог и смотрим на красоту:
Постраничная навигация в WordPress настроена, а у вас есть возможность использовать пять встроенных стилей :smile:, причем каждый ещё можно усовершенствовать, а как это сделать опишу в следующих статьях. Чтобы не пропустить выпуски .
P.S. Советую посмотреть в своей теме WP вредные исходящие ссылки с помощью плагина TAC.
А напоследок видео, которое заняло первое место среди всех экстремальных видео :smile::
С уважением, Дмитрий Байдук
























![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Если я ничего не путаю, то плагин WP Page Navi тоже делает постраничную навигацию. Он у меня и установлен.
WP Page Navi – это аналог рассмотренного плагина.
обязательно установлю, как только будет побольше статей.
Я тоже так на потом оставлял, пока совсем всего много не стало и даже сам стал запутываться где что находится.
А почему вы теперь без постраничной навигации? Неудобно?
Очень удобно, сам постоянно пользуюсь. Только доступна она не в записях, а на главной странице и в категориях.
А все, теперь увидела! А я в записи гляжу. Вот глупышка
А на экстрим такой, как в видео, я бы ни за что не решилась.
Дмитрий, я решила попробовать поставить себе этот плагин и настроить постраничную навигацию. Однако у меня код в index.php не так прописан, как у вас на рисунке. Если я вам его скриншот на почту вышлю, вы сможете подсказать, что делать? Или могу выслать блокнот с кодом целиком в прикрепленных к письму файлах.
Идея суперская!

Нужно вместо этого кода в index.php:
Вставить вот этот код:
<div class=”alignleft”><?php if(function_exists(‘wp_page_numbers’)) : wp_page_numbers(); endif; ?></div>
Результат можно посмотреть здесь
Ой, как быстро! Сами в мой код залезли? Крута! Спасибо!
Сейчас закончу почту проверять и пойду переписывать!
Что-то я так сделала, а у меня все равно ничего не получилось. Печалька…
Ну как всегда! Я посидела, потупила в экран, попробовала еще так и эдак – и получилось! Ура, с главной разобралась, пойду разбираться с остальными.
Ах, как всё хорошо получилось ;)!
Для добавления навигации в категории нужно перейти в файл Архивы (archive.php), сделать тоже самое и на этом долго радоваться (метки можно оставить без навигации, всё равно там люди почти не ходят)
Спасибо! Пойду теперь на других сайтах разбираться. Еще что, я вернусь

Не скучайте тут без меня
В файле Архивы навигация настраивается сразу и для рубрик, и для меток!
Тачняк, я сразу не обратил внимания!
Все, не нашла в файлах папки,где изменить навигацию в метках и рубриках. categories.php у меня нет. А где тогда? Все, наговорилась я тут сама с собой…
Здравствуйте.
Может подскажите советом.
Вопрос в следующем:
И с плагином page navi и без него с этим кодом — построчная навигация работает без проблем.
Но не работает она в обоих случаях только в архиве автора. То есть: сайт.ру/автор/имя автора/page/2 и так далее (page/3…page/7).
Навигация выводится благодаря файлу loop.php и там заменял строки:
<?php next_posts_link ( __ ( ' ‘, ‘slidingdoor’ ) ); ?>
<?php previous_posts_link ( __ ( ' ‘, ‘slidingdoor’ ) ); ?>
Соответственно на строки плагина:
Или когда делал без плагина, то заменял на:
Всё прекрасно работает. Только в архиве автора нет. Когда переходишь на страница 2 (или любую другую), то выдаёт: такой страницы нет.
Если можно, то выскажите пару мыслей, где мне копать, чтобы исправить это?
Наконец-то и я поставила навигацию на свой сайт, только вот когда сайдбар слева короче урока получается, то и нумерация в его сторону уходит… Подгулявшая нумерация получается… ))) Хоть шаблон меняй…
Шаблон менять не нужно. При установке нумерации старая навигация между страницами теперь не нужна, поэтому код постраничной навигации требуется вставить вместо кодов “? Предыдущая страница” и “Следующая страница »” и оставить тег выравнивания, чтобы не получалась подгулявшая нумерация.
Ага, спасибо. Осознаю, применю. Я ведь до сих пор чайник. У таких как вы учусь. Так что – успехов вам и терпения!
К сожалению на странице меток навигация не работает. Отображает только первую страницу, а при переходе на вторую и так далее выдаёт 404. И с плагином и с кодом не в какую.
Не подскажите как это исправить?