 Здравствуйте! Как обещал в прошлых уроках, сегодня я покажу, как установить WordPress кнопки социальных сетей в одну строку с помощью двух методов, которые также с успехом применяются для красивого размещения элементов WP. Когда искал в интернете информацию по этому вопросу, то ничего понятного так и не нашел, а скорее всего не очень старался найти ;).
Здравствуйте! Как обещал в прошлых уроках, сегодня я покажу, как установить WordPress кнопки социальных сетей в одну строку с помощью двух методов, которые также с успехом применяются для красивого размещения элементов WP. Когда искал в интернете информацию по этому вопросу, то ничего понятного так и не нашел, а скорее всего не очень старался найти ;).
Для работы над дизайном сайта лучшим способом будет использование Firebug, об этом расширении для Google Chrome я писал в статье здесь. В сегодняшнем уроке его трогать не будем, а обратим свое внимание на более простые вещи.
Итак, после нескольких попыток изменить расположение элементов, я решил оставить всё на потом и долгое время социальные кнопочки располагались под статьями в столбик. В общем, решил написать четкую инструкцию, как проще всего без плагинов установить кнопки соц сетей в ряд. Итог должен быть такой:
Перед тем, как браться за дело, требуется понять, нужны ли кнопки Вконтакте, Google+, Твиттер и Facebook на блоге и стоит ли возиться с их установкой? Приведу несколько самых ярких причин.
Чем полезны кнопки добавления в социальные сети?
- Вконтакте самая посещаемая социальная сеть рунета – это 42.000.000 посетителей ежедневно, это 190.000 зарегистрированных пользователей!!! Другие популярные сети в русскоязычном сегменте имеют результаты скромнее и, тем не менее, их аудитория также составляет несколько миллионов человек. И все они являются потенциальными читателями, клиентами, подписчиками и посетителями. А историю, откуда это всё пошло, можете прочитать в анонсе Создание сайта Одноклассники: начало.
- Они нужны Вашим читателям, чтобы быстро поделиться интригующим, экзотическим или любым другим анонсом со своими друзьями в соцсетях, тем более, что сейчас практически у каждого человека есть своя личная страничка хотя бы на одном сервисе. Например, как работает одна из таких кнопочек можете прочитать в посте Просто о кнопке МНЕ НРАВИТСЯ Вк.
- Очень полезны для продвижения блога в соцсетях. Благодаря ним просто анонсировать статьи в соц сети, достаточно одного клика. Рекомендую также познакомиться с материалом 7 причин, почему следует заниматься социальным продвижением сайта.
Из этого следует, что соц кнопки необходимы блогу чрезвычайно. Их установка на сайт нужна категорически! Итак, приступим. Для начала нам следует добавить кнопки на сайт внизу страницы. Начнем с Твиттера.
Как разместить кнопку Твитнуть на сайте?
- Заходим в свой .
- Переходим на страницу .
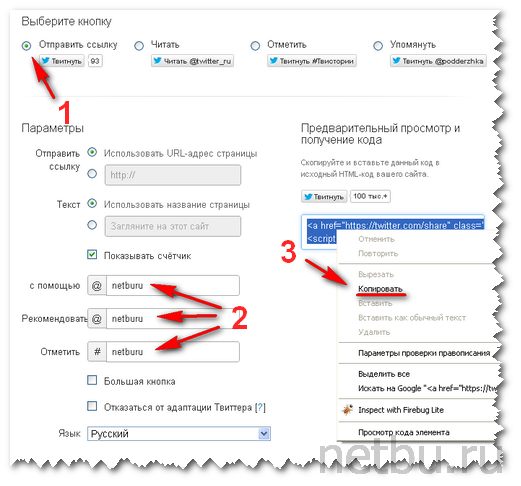
- Выбираем Твитнуть (1), указываем параметры (2) и копируем код (3):

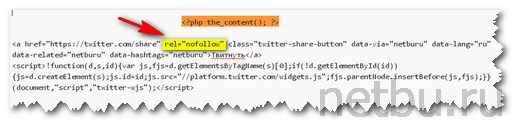
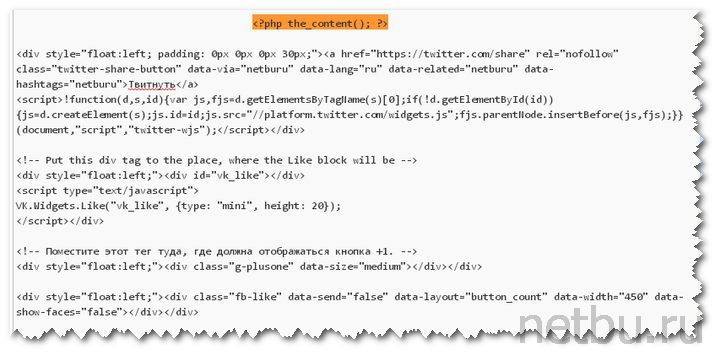
- В админ панели блога WordPress переходим через меню Дизайн/Редактор в файл single.php, где после строчки вывода постов <?php the_content(); ?> вставляем код Twitter и закрываем ссылку от индексации с помощью rel=”nofollow”:

- Всё, Twitter кнопка работает!
Как установить кнопки социальных сетей Вконтакте, Фейсбук, Гугл Плюс?
Теперь нам нужно добавить остальные кнопки соцсетей на сайт, причем они должны быть одной высоты с уже добавленной от Твиттера, высота которой равна 20 пикселей.
- Взять код для кнопки Вконтакте Мне нравится можно на . В итоге я остановился на миниатюрной кнопочке, уж очень похожа Кнопка с миниатюрным счетчиком на фейсбуковскую, а хочется внятных различий. Устанавливаем высоту 20 px. Если у Вас уже стоит Мне нравится от Вк с другим дизайном, то, не заходя на сервис, есть возможность изменить внешний вид. Для этого в коде следует заменить своё значение на одно из следующих:
- type: “full” – с текстовым счетчиком;
- type: “button” – с миниатюрным счетчиком;
- type: “mini” – миниатюрная, как у меня;
- height: 20 – задаем высоту 20 пикселей.
Подробности по установке читайте в статье Как сделать кнопку Вконтакте на сайт?
- Для добавления Google+ идем сюда и выбираем средний размер (20 пикс.). Процесс вставки кода смотрите в посте Добавление Google+ кнопки на сайт WordPress.
- При установке Facebook , следует выбрать в Layout Style пункт button_count и убрать галочку для отправки сообщения. Более подробно читайте в анонсе Установка кнопки Мне нравится от Facebook.
2 способа вывести кнопки соцсетей в один ряд
После установки всех кодов на сайт WordPress начинается самое интересное. Добавленные элементы сейчас расположены в столбик, а способов разместить всё в строчку есть много. Мы рассмотрим только 2 самых простых, глубоко не вникая в языки CSS и PHP.
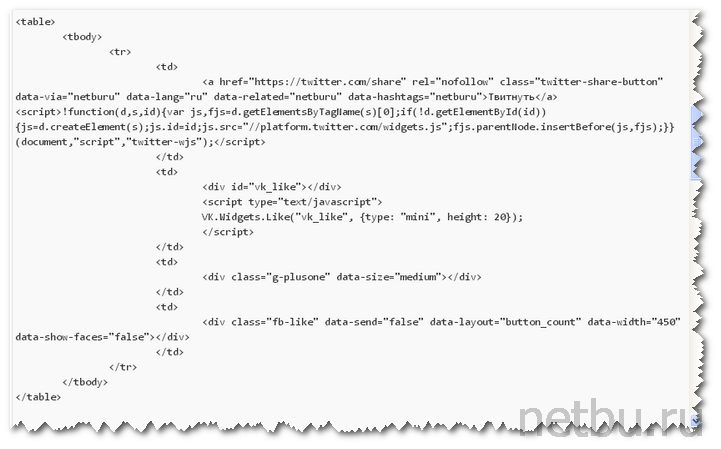
1 способ – использование таблиц. У нас есть в наличии 4 кода, поэтому потребуется таблица с 1 строкой и 4 столбцами:
| <table> <tbody> <tr> <!–Задаем строку–> <td> <!–Первый столбик–> Сюда добавляем код Твитнуть от Twitter </td> <!–Конец первого столбика–> <td> Здесь размещаем скрипт кнопки соцсети Мне нравится от Вк </td> <td> Копируем код Google+ </td> <td> Вставляем код Мне нравится от Фейсбук </td> </tr> <!–Закрываем строку–> </tbody> </table> |
Вот окончательный результат, а красивые кнопки социальных сетей уже на блоге размещены в строку:
2 способ – добавить кнопки социальный сетей для сайта WordPress с помощью тега <div style=”float:left; padding: 0px 0px 0px 30px;”>, где float:left; означает выравнивание по левому краю, а padding: 0px 0px 0px 30px; задает поле вокруг объекта, в данном случае размер от краев сверху, справа и снизу равен ноль пикселей, а слева 30 пикселей (можете установить значение также равное нулю и элемент будет размещен в начале строки). Подробнее об основах языка CSS читайте в этой статье. Вот как всё это выглядит схематически у меня:
| <div style=”float:left; padding: 0px 0px 0px 30px;”><!–Первый столбик–> Копируем код от Твиттера </div> <!–Конец первого столбика–> <div style=”float:left;”> Вставляем Мне нравится от vk.com </div> <div style=”float:left;”> Сюда вставить Google+ </div> <div style=”float:left;”> А тут будет Мне нравится от Facebook </div> |
Вот и все. Сегодняшняя тема, как установить WordPress кнопки социальных сетей без плагина в строку подошла к своему финалу. У меня ещё остался не решенным один вопрос. С самого начала хотел поставить вместо Фейсбука кнопку от Одноклассников :smile:. К сожалению, она идет в комплекте с Моим миром, а если применять их отдельно, то справа задается большой отступ, а как его убрать так и не разобрался. Может кто знает?
Советую прочитать также Как поставить в сайдбар красивую кнопку RSS и Твиттер?
К слову, данные методы размещения в будущем Вам обязательно пригодятся при работе с ВордПресс. К примеру, с помощью второго способа я разместил баннер в шапке блога, а где взять код баннерной рекламы для своего блога читайте в статье здесь.
В дальнейшем я обязательно буду писать о других не менее полезных фишках для блога, поэтому рекомендую и получать статьи прямо на почту!
А теперь нужно немного развеять мысли от сплошных кодов. Смотрите 10-ку самых страшных атракционов:
С уважением, Дмитрий Байдук





















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
А я использую другой плагин, там в одну строку и не надо специально делать, всё по умолчанию уже.
Я использую плагин Share Buttons, в будущем хочу сделать кнопки с помощью кода, чтобы плагинов поменьше было, но пока оставлю так
А как избавится от тега <a тоесть ссылки на твиттер? Не очень хочется наставлять на каждой странице ссылку на один и тот же сайт. Это ведь сквозная ссылка и их лучше избегать.
Тег http://netbu.ru/advancement-site/seo/ankor-ssylki-kak-sdelat-ssylku-na-sajt.html
Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.