 Социальная сеть Google Plus – это чрезвычайно модный сегодняшний сервис в интернете, который выделяется среди всех остальных стремительным ростом аудитории поклонников. По популярности и посещаемости системы для общения стабильно держат второе почетное место, уступая лишь поисковикам. Люди в соцсетях любят переписываться и делиться найденными прикольными материалами, так почему бы не помочь им в этом деле ;)? Ведь научиться кнопочкой пользоваться проще простого!
Социальная сеть Google Plus – это чрезвычайно модный сегодняшний сервис в интернете, который выделяется среди всех остальных стремительным ростом аудитории поклонников. По популярности и посещаемости системы для общения стабильно держат второе почетное место, уступая лишь поисковикам. Люди в соцсетях любят переписываться и делиться найденными прикольными материалами, так почему бы не помочь им в этом деле ;)? Ведь научиться кнопочкой пользоваться проще простого!
Из-за повышеного интереса со стороны пользователей к Гугл+, вебмастерам очень привлекательно использовать предоставленную возможность для привлечения дополнительных посетителей и продвижения своего блога в социальных сетях. Многие блоггеры уже поняли перспективность кнопки поделиться от Google и уже установили её на собственные сайты.
Как добавить кнопку +1 от Google на сайт?
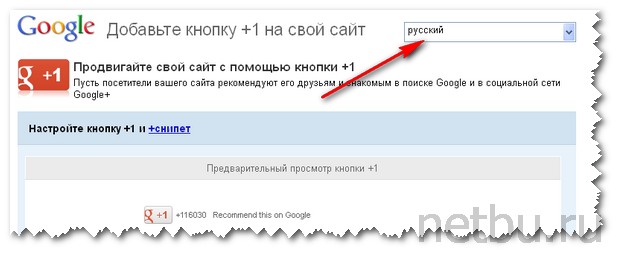
1. Заходим на сервис Гугл сюда.
2. Если у вас не установлен русский язык, то для удобства использования выберите его из списка в верхнем правом углу:
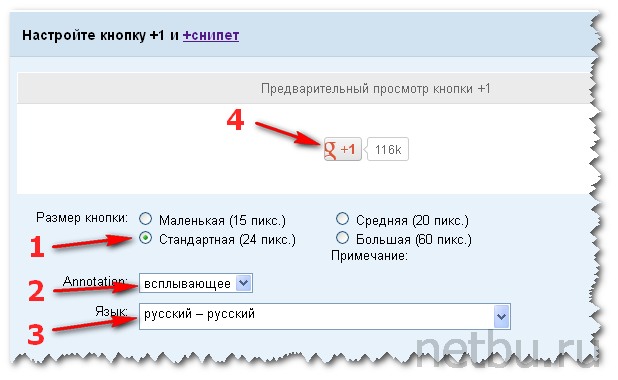
3. Теперь приступаем к настройке кнопки: указываем размер “1”(я установил Стандартный (20 пикс.), так как другие кнопки социальных сетей от Вконтакта, Твиттера и Facebook на моем блоге примерно такой же высоты), подбираем аннотацию “2”и устанавливаем русский язык “3”. Все вносимые изменения будут отображаться в предварительном окне просмотра “4”:
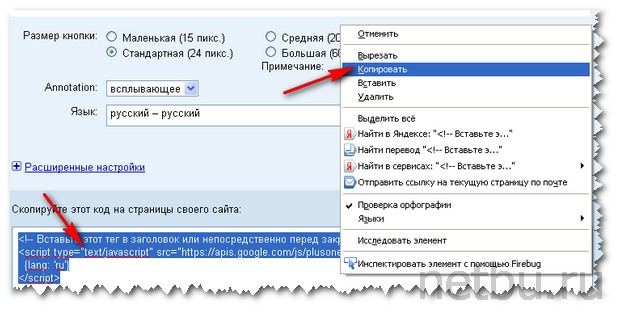
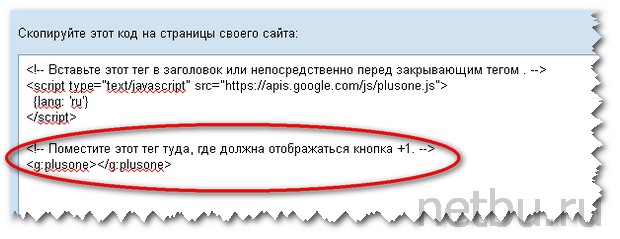
4. Далее требуется скопировать предоставленный Гуглом код для страницы сайта. Копируем первую часть:
Вот этот код:
| <script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”> {lang: ‘ru’} </script> |
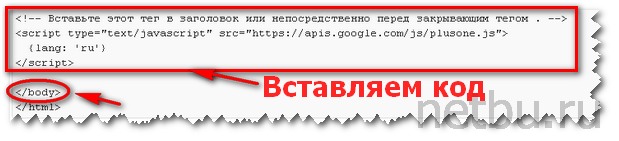
5. Далее открываем файл footer.php, в который вставляем скопированный код для кнопки поделиться перед тегом </body>:
6. Переходим обратно на страничку сервиса Гугл и копируем вторую часть кода:
У меня вторая часть выглядит так:
| <g:plusone size=”tall”></g:plusone> |
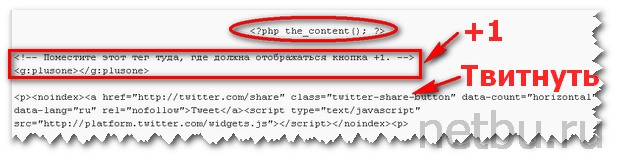
7. Находим файл single.php и вставляем скопированный код после показа статьи. В случае размещения кнопочки +1 в WordPress требуется вставить код после вот этой строчки:
| <?php the_content(); ?> |
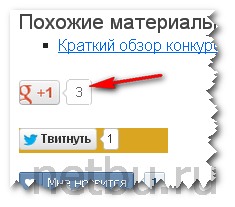
8. Вот и все! Переходим на статьи сайта и видим вот такую приятную кнопку Google +1:
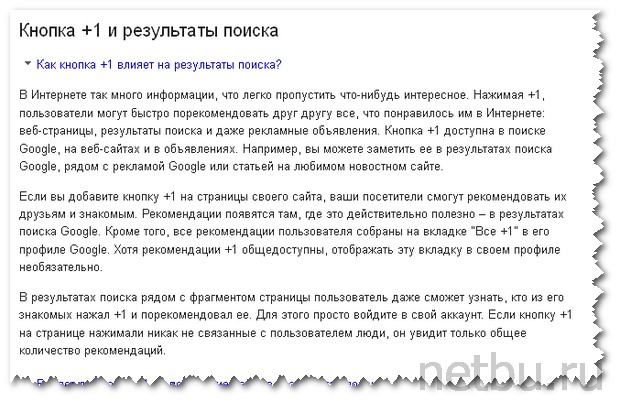
Рекомендую также прочесть и узнать, как влияет Google Plus кнопка на поисковую выдачу, трафик, сканирование сайта роботами и многое другое. К примеру, один из ответов смотри на скриншоте:
Итак, кнопка от Google на сайт добавлена и прекрасно работает после установки, а Ваши читатели могут свободно делиться со своими знакомыми привлекательными статьями. В скором времени я расскажу, как размещать кнопки социальных сетей в один ряд:
Поэтому обязательно подпишитесь на сайта. Буду признателен, если поделитесь статьей и нажмете на кнопку поделиться от Гугла в самом низу анонса.
Читайте далее Просмотр профиля в Google+.
Сладкое на сегодня: Смотрите пример блистательного вирусного ролика! Наслаждайтесь :smile::
С уважением, Дмитрий Байдук





























![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Спасибо, сейчас поставлю на свой блог. Соответственно тоже статью надо написать! В благодарность за статью нажал… сами поняли на что. Что находится чуть выше
Дмитрий, спасибо, я тогда сразу после статьи кнопку поставила. А потом установила панель кнопок от Pulso. Вопрос? может быть не очень умный – я правильно понимаю, что эффект от g+ одинаковый при любом выборе?
Да, эффект одинаковый и принцип действия такой же. Есть много способов добавить себе кнопки социальных сетей и кнопки от Pulso – один из вариантов.
Да, такую кнопочку не надо игнорировать. Она всегда пригодится!
Дмитрий, а где кроме футера может находиться текст, в который нужно вставлять код кнопки? У меня там только то, что относится к значку копирайта… Социальные кнопки находятся под статьями, значит и гугловская там должна быть?
Спасибо!
Под статьями кнопка Google+ будет отлично смотреться. Вообще, можете её вставить в любое место на сайте, даже в шапку засунуть можно. У меня под статьями стоит код кнопок социальных сетей от стороннего сервиса и не хотелось в одном месте дублировать гугловскую, вот и воткнул где было.
Попытаюсь…