 Здравствуйте. Тема сегодняшней статьи внутренняя перелинковка сайта или блога. Поэтому сейчас подробнее расскажу, для чего она вообще нужна и чем может быть полезна при продвижении блога, а также как сделать правильную перелинковку блога (сайта). Всё это покажу на практическом примере моего развивающегося веб-проекта.
Здравствуйте. Тема сегодняшней статьи внутренняя перелинковка сайта или блога. Поэтому сейчас подробнее расскажу, для чего она вообще нужна и чем может быть полезна при продвижении блога, а также как сделать правильную перелинковку блога (сайта). Всё это покажу на практическом примере моего развивающегося веб-проекта.
Сама по себе перелинковка – это важная составляющая по оптимизации веб-ресурса. Каждым вебмастером она должна грамотно строиться сразу же после создания блога и настройки WordPress, ведь внутренняя оптимизация сайта является существенным плюсом для его дальнейшей успешной раскрутки в поисковых системах.
Думаю, поняли, что данному вопросу всё-таки следует уделить своё драгоценное время ;), Вы ведь не желаете в будущем появления непредвиденных проблем при продвижении?
Для чего нужна внутренняя перелинковка блога или сайта?
Перелинковка в переводе с английского слова link означает ссылка. В общем, это ссылки на посты и страницы Вашего блога. То есть когда ссылаетесь на другие страницы своего проекта, то тем самым Вы перелинковываете его.
От грамотных действий по оптимизации блога зависит многое. Правильные внутренние ссылки способны повысить позиции страниц сайта в результатах выдачи, а неправильные могут стать причиной наложения санкций со стороны поисковых систем.
Здесь важна любая мелочь, но в первую очередь стоит познакомиться с основными преимуществами перелинковки внутренней сайта:
- Поисковое продвижение блога. К примеру, поисковый робот зашел на какую-то статью на Вашем сайте, отлично оптимизированную и релевантную запросу, но не имеющую ни одной ссылки на другие посты. Какие действия предпримет робот? Уж точно не повысит статью в выдаче, а, скорее всего, понизит её. И всё из-за того, что отсутствие ссылок дало понять поисковой системе, что здесь нет достаточно полезной информации для пользователей.

- Индексирование. Совершенно другой эффект мы получим, когда ссылки в наличии есть. Дайте поисковику больше простора для действий и робот, кроме одной страницы начнет сканировать другие записи, которые найдет по внутренним ссылкам :smile:. Таким образом, при индексировании робот пробежит по большему числу постов, а всё из-за грамотной внутренней перелинковки страниц.
- Поведенческие факторы. Читатель, ловко переходя по внутренним ссылкам, дольше будет задерживаться на страницах сайта, а это положительно скажется на улучшении поведенческих факторов. К тому же посетитель всё время куда-то переходит по блогу и если он зайдет на страницу, где ни на что нельзя нажать, то это плохо. Именно так теряются будущие благодарные читатели.
Когда находите привлекательный, грамотный и комфортный сайт Вы возвращаетесь на него ещё раз? Я возвращаюсь, если вспомню адрес или название ;)! Другие пользователи интернета считают также и они ещё не раз вернутся, если проект удобен.
Есть еще другие причины, но они являются более мелкими и попадают под один из вышеперечисленных пунктов. Теперь перейдем к самому процессу, как сделать внутреннюю перелинковку.
Правильная схема внутренней перелинковки сайта или блога за 9 шагов
Выполнение следующих шагов обязательное условие для блогов. У многих начинающих вебмастеров могут возникнуть вопросы, так как нужно иметь хотя бы базовые понятия по html и знать, куда вставлять код и, тем не менее, я как можно подробнее раскрою эту тему в картинках. Информации должно хватить для получения знаний о том, как должна быть организована внутренняя перелинковка на блоге.
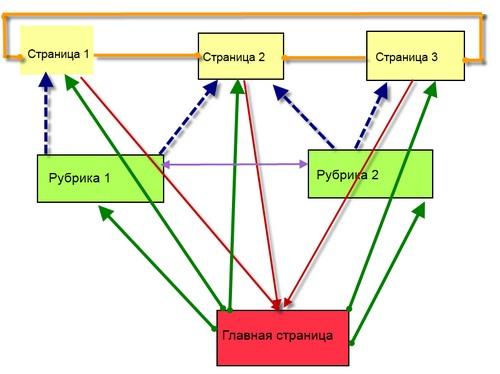
Сразу скажу, что принцип её организации не зависит от тематики и она одинакова для всех блогов. Для начала приведу схему правильной перелинковки сайта. Если в схему ещё внести несколько элементов, то мозг взорвется, поэтому представляю совсем упрощенную схему ;):
Итак, поехали по порядку.
Шаг 1. Меню. Должно быть четкое меню, которое хорошо всем видно и для всех понятно. Вот так выглядит мое верхнее меню:
Можете создать своё красивое меню с помощью виджета. Подробности о том, как сортировать менюшки и рубрики WordPress читайте здесь.
Шаг 2. Карта сайта. В верхней навигации также должны выводиться все статьи блога. Это обязательный пункт по внутренней перелинковке страниц сайта, к тому же появляется возможность просмотра всего содержания, что очень удобно для читателей.
Для вывода карты сайта нам понадобится плагин DDSitemapGen. Если у Вас еще нет этого плагина, то установите и настройте DDSitemapGen согласно этой инструкции. В результате в меню у нас должны выводиться все категорий, статьи, страницы, а также ссылка на главную и карта сайта в формате XML. Полный путь XML карты схематически выглядит так:
| http://адрес-сайта/sitemap.xml |
Чтобы посмотреть, как сделана карта сайта у меня, кликните сюда.
Шаг 3. Меню снизу. Сделайте дублирование верхнего меню в футере, то есть повторите его снизу. Не обязательно все повторять, но основные ссылки должны быть.
Для совсем новичков покажу самый простой способ сделать меню в футере не зная абсолютно языка html:
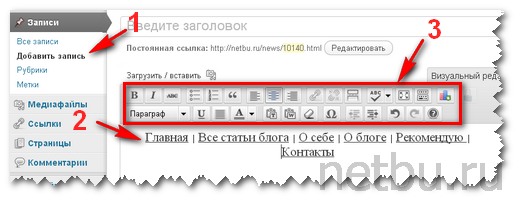
- Создайте на своём блоге новую запись (1), напишите в строчку нужные названия из верхнего меню (2), с помощью панели инструментов (3) отформатируйте созданную надпись, сделайте соответствующие слова и словосочетания ссылками:
 Подробнее о том, что такое ссылка и как ёе сделать читайте в этом анонсе.
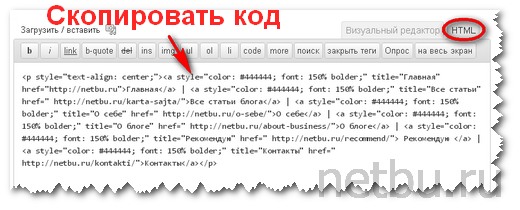
Подробнее о том, что такое ссылка и как ёе сделать читайте в этом анонсе. - Перейдите в HTML редактор и скопируйте полученный код:

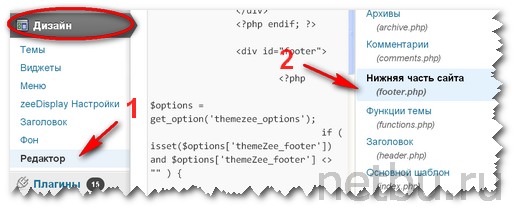
- Перейдите в админке WP во вкладку Дизайн/Редактор (1) и далее в файл footer.php (2):

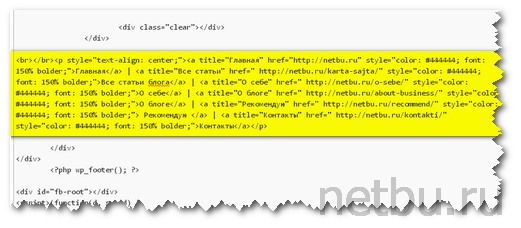
- Найдите в файле подходящее место и вставьте код, после чего у вас должна появиться нижняя навигация:
 Внимание! Перед внесением изменения в код настоятельно рекомендую сделать резервную копию файлов блога. Как сделать backup читайте тут.
Внимание! Перед внесением изменения в код настоятельно рекомендую сделать резервную копию файлов блога. Как сделать backup читайте тут. - Меню в подвале моего блога выглядит так:

Шаг 4. Ссылка на главную с самой главной. Такую ссылку рекомендуют ставить сеошники и у меня она размещена тоже в подвале, смотрите верхний скриншот. Принцип создания ссылки такой же, как и нижней навигации. Хотя я особо над ней не парился, она у меня была установлена по умолчанию.
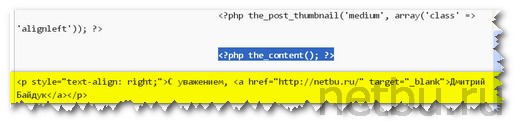
Ссылка на главную в статьях. Во всех записях и страницах должна быть ссылка на главную. Лучше всего смотрится, если в самом конце статьи указать имя с фамилией и сделать их ссылкой. Если вы опуститесь в самый низ поста, то увидите, что я каждый раз ссылаюсь на главную страницу, а сделал я это через такой код, который вставил в файл single.php:
| <p style=”text-align: right;”>С уважением, <a href=”http://netbu.ru/” target=”_blank”>Дмитрий Байдук</a></p> |
Принцип установки кода аналогичен шагу 3. Этот код я вставил в файле single.php после строки вывода постов <?php the_content(); ?>:
Шаг 5. Рубрики. Тоже нужны. Их не должно быть очень много, около 10 вполне хватит.
Например, у меня есть ещё подрубрики и при установке стандартного виджета Рубрики они выводятся и занимают половину сайдбара, что выглядит ужасно. Так что я сделал собственное меню и всё отсортировал. Теперь осталось ещё иконки для красоты в рубрики вставить, а как я это сделаю, Вы узнаете в светлом будущем, поэтому следите за новостями блога и подписывайтесь на обновления.
Шаг 6. Лучшие статьи. Сделайте блок в сайдбаре, желательно с картинками и со ссылками. Я ссылки не стал делать, как-то совсем коряво смотрятся, а просто сделал картинку и разместил такой код в текстовый виджет в сайдбаре:
| <a href=”http://netbu.ru/making-the-site/vedenie-bloga/kak-sebya-zastavit-rabotat.html” target=”_blank” title=”Как заставить себя работать?“><img src=”http://netbu.ru/wp-content/uploads/2013/01/Kak-zastavit-sebia-rabotat.jpg” alt=”Как заставить себя работать?” style=”border: 0pt none; width: 127px; height: 127px; ” /> |
Там где выделено цветом подставляете свои значения, а подробности можете узнать из этого поста. И помните, ссылки на другие анонсы блога следует писать с интригующими заголовками. Как писать зажигательные заголовки читайте тут.
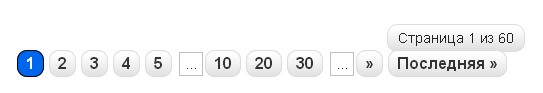
Шаг 7. Постраничная навигация. Тоже полезна для внутренней перелинковки WordPress. Её можно сделать при помощи плагина WP Page Numbers о котором я писал тут.

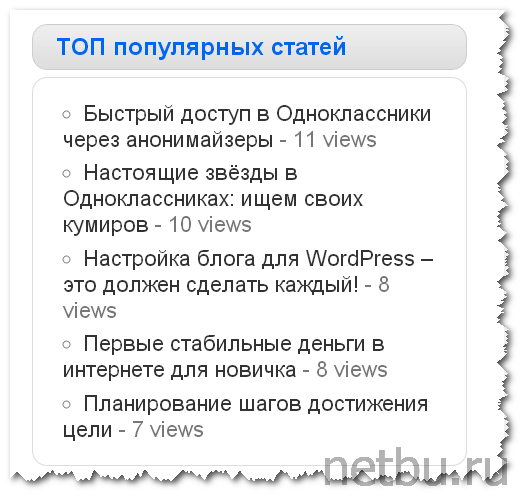
Шаг 8. Популярные статьи в сайдбаре. Проще всего установить плагин WP-PostViews. Вот такой у меня получился результат после того, как активировал простой плагин для внутренней перелинковки:
Шаг 9. Во всех статьях блога должно быть минимум 2-3 ссылки на другие статьи проекта, это просто обязательно.
Схема такой перелинковки прекрасно скажется на поисковом продвижении блога – это хорошая внутренняя перелинковка сайта. Как уже говорилось выше, дополнительные ссылки создадут удобство для быстрого индексирования блога поисковиками, а также повысят комфорт при нахождении здесь читателей и естественным образом улучшат поведенческие факторы.
У кого появились вопросы, пишите их в комментариях, а я постараюсь вам помочь. Также буду рад услышать дополнения и замечания!
Об улучшении пользования блогом (юзабилити) я ещё не раз буду писать, поэтому рекомендую подписаться на RSS.
После перенапряжения мозга отличной идеей является отдых! Смотрите самые интимные конкурсы на свадьбе ;):
С уважением, Дмитрий Байдук






















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Очень полезная статья! Буду делать все по порядку.
Многие шаги уже были сделаны
А вот шаг 3 – не был. Записала на листик, буду доделывать. Отдельное спасибо за то, что показали, как это делается, для совсем новичков!
Пойду только для начала почитаю, как делать резервную копию, а то до сих пор не умею этого делать
Попробую и шаг 4, но еще не уверена, как это будет смотреться.
А вот постраничная навигация… Даже не знаю. Может, в будущем.
А пока беру в закладки.
Спасибо!
Я вот тоже не умею использовать резервные копии, но как их сделать знаю.
Дмитрий, шикарная статья!
В ближайшее время точно наконец-то заменю плагин Featured Posts на “рукотворные” лучшие статьи.
А уж с каким нетерпением буду ждать иконки к рубрикам!
Скажите, а в контексте перелинковок плагин Related Posts – полезная штука?
Плагин вывода похожих записей Related Posts – полезная штука и тоже улучшает внутреннюю перелинковку сайта.
К сожалению структура ссылок создаваемая таким плагином непостоянна, так что это скорее полезно для быстрой индексации, чем для передачи веса.
Ссылка на главную в статьях у меня выводится после соцкнопок. Они у меня установлены с помощью плагина Share Buttons. Как сделать, чтобы она до кнопок была?
Чтобы вывести ссылку на главную перед социальными кнопками нужно найти код вывода этих самых кнопок, я не разобрался, как это сделать быстро.
Могу порекомендовать удалить этот плагин и установить кнопки вот этого сервиса , а перед их кодом вставить ссылку на главную.
Я так и сделала ;-), хотя комментарий прочитала уже после, теперь все нормально
А мне нужно будет нижним меню заняться, и тоже там ссылки сделать.
Только сейчас до видео добралась. Это нечто!
Первый конкурс даже на заметку взяла.
Я сегодня в футере добавила меню. Дмитрий, оцените?
Да, конкурсы недетские, а первый самый безобидный вышел.
Меню суперское получилось, всё просто и понятно!
А я раньше в одной компании работала. Ходили по офисам косметику продавали. Так вот там перед тем как выехать к офисам, мы поднимали себе настроение разными конкурсами.
Один конкурс был, кто быстрее съест банан. НА УЛИЦЕ! В городе возле оживленной дороги!
Парни становились, приставляли себе туда банан, а девушки без рук должны были его съесть (он был не раскрыт)
Так там пробка возникла, когда мы это делали
Обалдеть! Никогда бы не подумал, что конкурсы полезны для поднятия настроения перед продажами и шокирования не пьяной публики ;).
У нас в компании начальник был позитивный. И он в политику фирмы включил не только развлечения. Еще раз в неделю у нас был обучающий час. Нас учили делать комплименты, нравиться людям и эффективно продавать.
Так вот после таких конкурсов мы еще долго ходили в приподнятом настроении. А покупают лучше у тех, кто улыбается
Начальник знает принцип продаж: продается не продукт, а эмоции. Даже сломанных карандаш купленный за 100$, но с предвкушением ярких чувств и эмоций будет приятней, чем дорогой телефон, даже купленный со скидкой (чувство, что втюхали всё равно остается ;)).
Рубрик не должно быть больше 10 – полный бред.
Статья из серии: так правильно, но я не знаю почему.
Я в статье приводил свой пример. Когда я сделал много рубрик и ещё подрубрики к ним, то они стали занимать половину сайдбара, что не очень привлекательно смотрится, да и другую информацию размещать на привлекательных местах становится затруднительно.
Дмитрий, большое спасибо за информацию. Сразу же принялся применять. Еще раз спасибо.