 Здравствуйте дорогие читатели! Продолжаем улучшать навигацию по блогу и сегодня хочу порекомендовать Вам замечательный и популярный плагин Dagon Design Sitemap Generator, который поможет создать карту сайта для блога WordPress. Этот плагин – очень полезная штука, как для читателей, так и для поисковых систем. Карта сайта статьи позволяет посетителям блога быстро и просто найти нужную и интересную информацию, а поисковикам Яндексу и Гуглу дает возможность активней индексировать страницы проекта :smile:.
Здравствуйте дорогие читатели! Продолжаем улучшать навигацию по блогу и сегодня хочу порекомендовать Вам замечательный и популярный плагин Dagon Design Sitemap Generator, который поможет создать карту сайта для блога WordPress. Этот плагин – очень полезная штука, как для читателей, так и для поисковых систем. Карта сайта статьи позволяет посетителям блога быстро и просто найти нужную и интересную информацию, а поисковикам Яндексу и Гуглу дает возможность активней индексировать страницы проекта :smile:.
В сети имеется два достойных плагина и на каком из них остановить свой выбор я пока в затруднении. На этом блоге установил замечательный плагин WP DS Blog Map. Можете посмотреть, как он выводится на блоге: карта сайта пример.
И всё же познакомимся именно с самым популярным Dagon Design Sitemap Generator, который реализует ту же карту ВордПресс для блога, но немного в другом виде. Испытательным полигоном будет выступать мой второй блог radays.com ;). Вот так в итоге она будет выглядеть:
Создание карты сайта с помощью Dagon Design Sitemap Generator плагина
1. В самом начале следует .
2. Заходим в админку блога в меню Плагины/Добавить новый. Устанавливаем его и активируем.
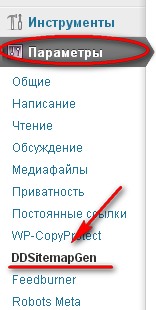
3. Во вкладке Параметры переходим на появившийся пункт DDSitemapGen:
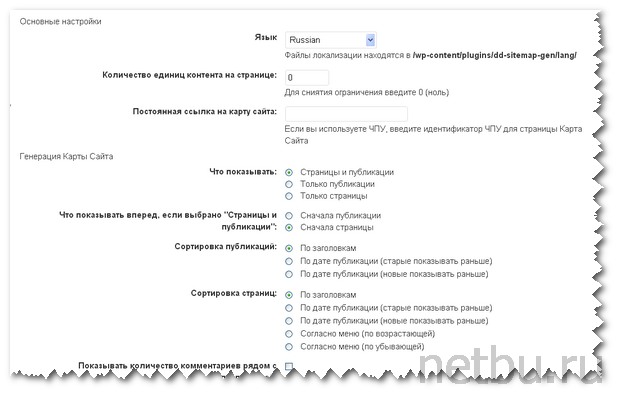
4. Для отображения русского языка в настройках в самой первой строке Language укажите Russian и внизу страницы кликните на кнопку Update Options.
5. У плагина достаточно простые настройки, поэтому всё должно получиться даже у самого начинающего блоггера :smile:. Всё можете оставить, как есть, а я лишь заострю внимание на нескольких моментах или строках:
- Количество единиц контента на странице. Указываете сколько должно выводиться записей одновременно. При превышении добавленного числа карта сайта для WordPress автоматически будет разбита по страницам. Если желаете видеть все записи, то ставите цифру “0”.
- Полный путь к карте сайта в формате XML. Обязательно заполняете. У меня стоит вот так: http://radays.com/sitemap.xml. Подробнее, как установить карту сайта XML для удобства поисковых роботов смотрите здесь.
 6. Как создать страницу с WP картой сайта? Сейчас ответим на этот самый главный вопрос. Чтобы плагин определил, где показать карту блога WordPress, для начала следует скопировать этот код:
6. Как создать страницу с WP картой сайта? Сейчас ответим на этот самый главный вопрос. Чтобы плагин определил, где показать карту блога WordPress, для начала следует скопировать этот код:
| <!– ddsitemapgen –> |
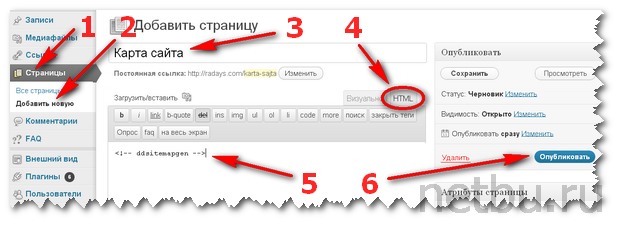
7. Теперь в админке идем в меню Страницы (1), Добавить новую (2) и вводим название Карта сайта (3) (ещё лучше и понятней для читателей смотрится такие: Все записи, Содержание блога, Все статьи…), включаем режим HTML (4), копируем наш код (5) и жмем Опубликовать (6):
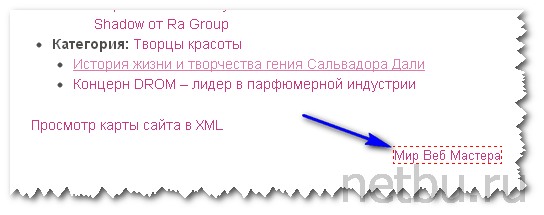
8. Как удалить ссылку разработчика плагина со страницы карты сайта Dagon Design Sitemap Generator?
Оказывается, еще есть открытая для индексации ссылка:
Для её удаления ищем файл sitemap-generator.php по такому пути домен/wp-content/plugins/dd-sitemap-gen/. Его можно откорректировать с помощью программы Filezilla (смотрите здесь). Итак, в самом низу кода находим такую строку:
|
$t_out .= ‘<p align=”right” style=”font-size:90%;”><a href=”http://sitemaste.ru” title=”Как создать сайт?”>Мир Веб Мастера</a></p>'; |
И заменяем её на такую:
|
$t_out .= ”; |
9. Всё готово! В итоге у меня получилось так:
Как создать карту сайта, установив плагин Dagon Design Sitemap Generator мы разобрались. В будущем я определюсь, какой плагин для создания карт сайта лучше DDSG или WP DS Blog Map, так что оставайтесь в курсе событий и подпишитесь на .
Если появились вопросы, то оставляйте их в комментариях. А какой плагин используете Вы?
Читайте далее Как подписаться на комментарии с помощью плагина Subscribe To Comments.
На десерт хорошая патриотическая песенка:
С уважением, Дмитрий Байдук
























![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
да ни чего нового, вот был бы какой-нить отдельный плагин, чтобы яндекс проиндексировать, было бы клево
Прежде чем писать:
“Полный путь к карте сайта в формате XML. Обязательно заполняете. У меня стоит вот так: http://radays.com/sitemap.xml.”,
было бы не хреново рассказать тем, кто “не имеет глубоких знаний”, что это такое, а то понафигачат сдуру-то…
Спасибо за дополнение.
Карта сайта XML нужна, чтобы поисковые роботы хорошо себя чувствовали на сайте. Как установить карту сайта XML смотрите тут http://netbu.ru/making-the-site/plagini-wordpress/karta-sajta-sitemap-google-xml-sitemaps.html
Все отлично получилось. Спасибо!