 Просматривая любопытные веб-страницы в сети интернет, каждый пользователь уже не раз видел кнопку социальной сети Мне нравится от Вконтакте. А для чего она нужна? Предоставленная услуга от Вк используется, чтобы быстро поделиться с друзьями в соцсети прикольной и познавательной информацией, найденной на просторах всемирной паутины :smile:. Это очень комфортно для пользователей и выгодно для веб-дизайнеров.
Просматривая любопытные веб-страницы в сети интернет, каждый пользователь уже не раз видел кнопку социальной сети Мне нравится от Вконтакте. А для чего она нужна? Предоставленная услуга от Вк используется, чтобы быстро поделиться с друзьями в соцсети прикольной и познавательной информацией, найденной на просторах всемирной паутины :smile:. Это очень комфортно для пользователей и выгодно для веб-дизайнеров.
Каждый блоггер стремится к эффективному продвижению своего сайта с помощью социальных сетей и применяет всевозможные инструменты для этого. А как сделать кнопку Вконтакте? Чтобы добавить её на блог следует зарегистрировать аккаунт на сервисе vk.com (правда людей, не имеющих здесь своей странички, осталось считанные единицы ;)). Читайте также статью, как добавить кнопочку от Google+. Именно из-за огромной популярности данного сервиса размещение такой приятной функции способно привлечь немало посетителей на площадку.
Как добавить кнопку Мне нравится Вконтакте на свой сайт?
1. Для начала требуется войти в свой аккаунт в системе.
2. Далее переходим вот на эту страницу: .
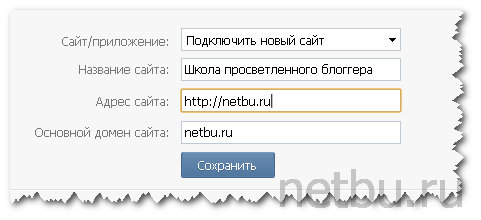
3. Теперь выбираем Подключить новый сайт и заполняем ниже все строки:
– Название сайта: указываете название своего блога или сайта.
– Адрес сайта: прописываете адрес проекта.
– Основной домен сайта: вносится автоматически после заполнения адреса.
Кликнете на Сохранить.
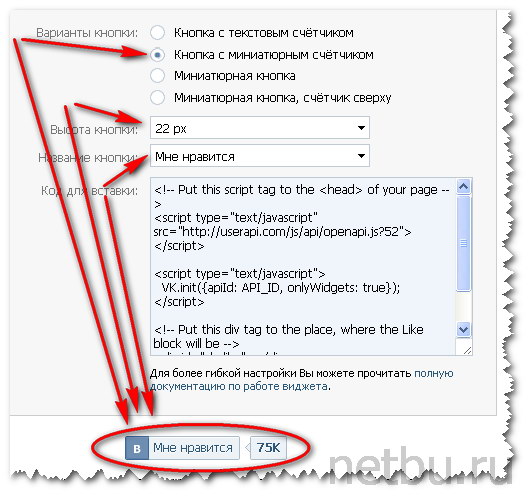
5. После переходим к дизайну кнопки: я выбрал Кнопка с миниатюрным счетчиком высотой 22 px и в названии указал Мне нравится (второй вариант Мне интересно показался неинтересным :smile:). Данная высота со счетчиком идеально сочетается с уже добавленными кнопочками других социальных сетей на сайте. В самом низу таблицы будет автоматически отображаться вид нашей кнопочки при внесении каких-либо изменений:
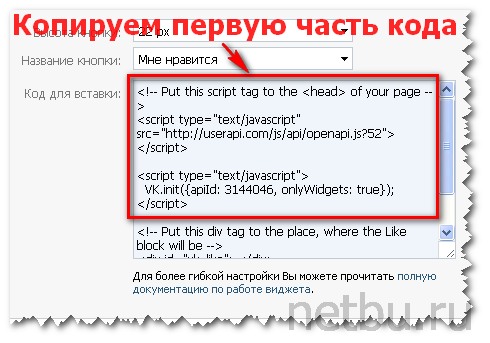
6. Сейчас необходимо скопировать предоставленный код и вставить его в блог. Итак, копируем первую часть:
Вот так она выглядит:
| <!– Put this script tag to the <head> of your page –> <script type=”text/javascript” src=”http://userapi.com/js/api/openapi.js?52″></script><script type=”text/javascript”> VK.init({apiId: 3144046, onlyWidgets: true}); </script> |
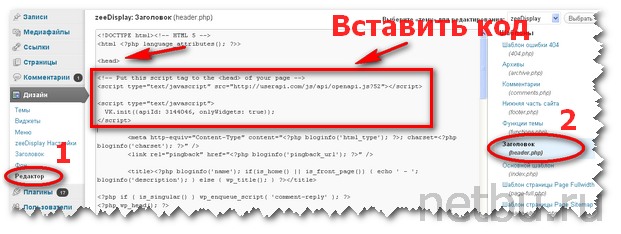
7. Теперь код нужно вставить после тега <head>. Если у вас WordPress, то в админке стоит перейти во вкладку Дизайн/Редактор, выбрать файл header.php и добавить скопированный код:
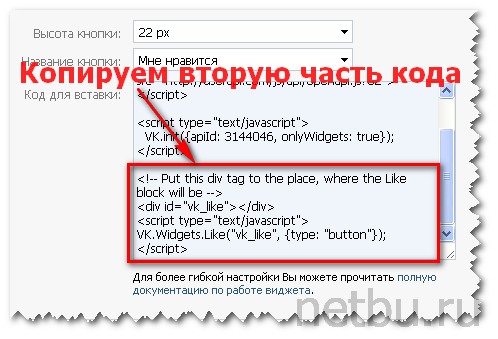
8. Идем обратно на открытую веб-страницу сайта vk.com и копируем оставшуюся вторую часть:
Вот она:
| <!– Put this div tag to the place, where the Like block will be –> <div id=”vk_like”></div> <script type=”text/javascript”> VK.Widgets.Like(“vk_like”, {type: “button”}); </script> |
9. Теперь открываем файл single.php и для размещения кнопки Мне нравится Вконтакте в конце статьи вставляем код за вот этой строкой:
| <?php the_content(); ?> |
Я разместил сразу же за кодом от кнопки Твиттера:
Все! Мы ответили на вопрос, как сделать кнопку Вконтакте и теперь можете переходить на сайт и радоваться новенькой фишке. Если понравился статья, то нажмите на Мне нравится от Вк внизу этого поста.
Подписывайтесь на обновления и получайте новые статьи на и .
Читайте далее Как добавить кнопку Facebook.
Смотрите, как нужно затачивать топоры, но только для тех у кого руки растут с нужного места ;):
С уважением, Дмитрий Байдук


























![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
А чтобы не париться, можно использовать плагины социальных кнопок.
Действительно, проще не придумаешь
Спасибо, ваш сайт очень помог. Но было пару проблем с которыми я столкнулся при замене плагина sexybookmark на отдельные кнопки. У меня такая тема оказалась, что в файле single.php такой строки: не оказалось, пришлось поплясать, в итоге методом проб и ошибок понадобилось прервать выполнение php-кода и в разрыв вставить таблицу с кнопками. Плюс еще чтобы таблица была по центру записи сделал вот это. Кнопка лайк от ВК и две спаренные кнопки от майлру и ОК оказались одинаковые по ширине и самые широки, поэтому им место в последнем столбце. Посмотреть результат можно тут intelinvest.ru . Если что-то не так, готов выслушать критику)))
Спасибо все коротко и понятно. За картинки вообще респект.