 Скорость загрузки страниц сайта оказывает существенное влияние при ранжировании статей в поисковой выдаче и улучшает поведенческие факторы. Ранее я уже писал о простом способе ускорения блога с помощью простого плагина здесь, а сегодня поговорим об элементе SEO направления и прекрасной возможности повысить позиции сайта в поиске.
Скорость загрузки страниц сайта оказывает существенное влияние при ранжировании статей в поисковой выдаче и улучшает поведенческие факторы. Ранее я уже писал о простом способе ускорения блога с помощью простого плагина здесь, а сегодня поговорим об элементе SEO направления и прекрасной возможности повысить позиции сайта в поиске.
Чтобы уменьшить скорость загрузки страниц необходимо оптимизировать красивые фотографии, разноцветные картинки и живописные изображения. Под понятием Оптимизация Изображений для Web я подразумеваю некие действия по изменению их формата и размера с сохранением их качества.
Чем больший размер у размещаемой картинки на сайте, тем дольше грузится страница, а это не в лучшую сторону сказывается на продвижении блога. Чтобы было всё по красоте, будем уменьшать вес, размер и качество иллюстраций, но все это в позволительных пределах.
Web оптимизация – это довольно просто, хоть и звучит пугающе :smile:, от Вас требуется лишь желание и чуток времени.
Как оптимизировать изображения для web?
I) Для начала нужна сама картинка. Про самые доступные способы, где её взять в интернете, можете узнать из этой статьи.
II) Определиться для чего она нам нужна:
- Если требуется добавить качественное фото или подробную инструкцию с мелкими деталями, то в запись на блоге следует вставлять файлы с большим разрешением.
- Если необходимо разместить иллюстрацию на ширину зоны контента, то смысла в высоком разрешении нет. Не стоит добавлять картинки большого размера, если на сайте используется их уменьшенная версия. Будет и так всё понятно, к тому же не стоит захламлять место на хостинге ненужными килобайтами.
 Например, ширина поля контента на моем блоге равна 530px (пикселей) и в этом случае размещать фотку шириной 600px, 1000px, а тем более 3000px – плохая идея, всё равно её будут видеть читатели в размере не более 530px.
Например, ширина поля контента на моем блоге равна 530px (пикселей) и в этом случае размещать фотку шириной 600px, 1000px, а тем более 3000px – плохая идея, всё равно её будут видеть читатели в размере не более 530px.
Узнать ширину зоны контента на своем блоге можете методом тыка или же с помощью расширения Firebug для Google Chrome (обязательно научитесь им пользоваться, пригодится ещё не раз).
III) Самое главное правило – получить по возможности как можно меньший вес для картинки. Опытные оптимизаторы советуют размещать на страницах веб-сайта иллюстрации весом не более 40Кб.
Для оптимизации фото и изображений используют графические редакторы. Сам я пользуюсь в основном двумя:
- Программой Adobe Photoshop (при создании или редактировании собственных фотографий).
- Стандартными программами и приложениями для Windows. К примеру, программой для быстрого просмотра ASDSee.
Последний III-ий пункт рассмотрим сейчас подробней.
Программа для оптимизации изображений, картинок, фото. Принцип работы
Первая программа: Начнем с популярного и не заменимого Adobe Photoshop. Я опишу способ, как уменьшить размер изображения, а полное руководство работы с программой можете отыскать в интернете.
- Открываем картинку в Фотошоп, которую требуется web оптимизировать.
- Переходим в верхнее меню во вкладку Файл, где выбираем Сохранить для Web и устройств…

- Откроется вот такое окно с иллюстрацией. Теперь разберемся, на что здесь нужно смотреть и что в первую очередь делать:

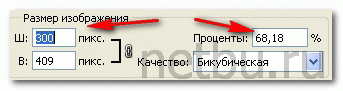
- В нижнем правом углу настраиваем размер изображения в пикселях или в процентах:

- В верхнем правом углу выбираем тип файла для сохранения. К примеру, возьмем JPEG:

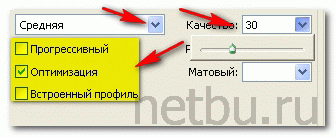
- Теперь настраим качество:

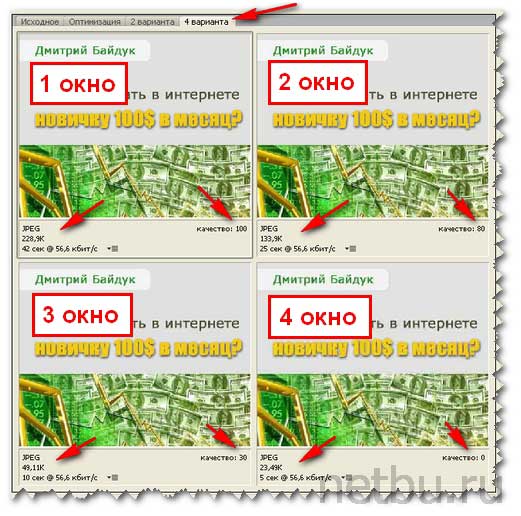
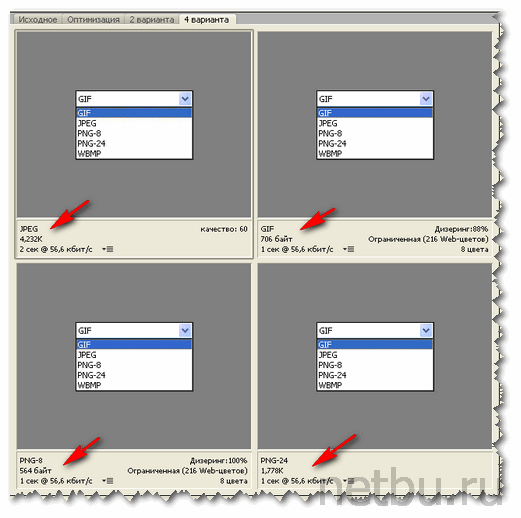
- Чтобы проще было понять, как это всё работает и какое качество лучше для оптимизации фотографий, перейдем в окно просмотра и включим вкладку 4 варианта:
 В первом окне у меня находится неоптимизированное и самое высококачественное фото с размером файла 228,9Кб. При очень медленном интернете со скоростью 56,6 кбит/с время загрузки такой картинки составит 42 секунды. Согласитесь, можно повеситься перед компьютером за такое время ;). Параметры каждой фотки смотрите в окне под самой фотографией, а получаемое качество довольно просто оценить в окне просмотра.
В первом окне у меня находится неоптимизированное и самое высококачественное фото с размером файла 228,9Кб. При очень медленном интернете со скоростью 56,6 кбит/с время загрузки такой картинки составит 42 секунды. Согласитесь, можно повеситься перед компьютером за такое время ;). Параметры каждой фотки смотрите в окне под самой фотографией, а получаемое качество довольно просто оценить в окне просмотра.
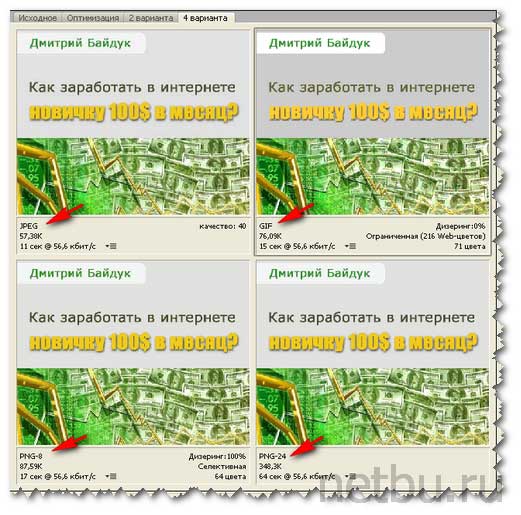
Из всех вариантов меньше 40Кб весит картинка в 4-ой окне с нулевым качеством, но выглядит она совсем неважно. В моем случае лучше уменьшить общий размер (ширину и высоту в пикселях), тем самым можно увеличить качество картинки оставляя тот же вес. А если не получается уменьшить, так пусть всё остается как было, главное чтобы читатель смог разобраться ;). - А сейчас узнаем, как оптимизировать картинки различных типов файлов JPEG, GIF, PNG-8, PNG-24 и сравним их параметры:
 Согласно параметрам (смотрите по стрелке) в явные лидеры выбился формат JPEG, а самым отстающим стал PNG-24.
Согласно параметрам (смотрите по стрелке) в явные лидеры выбился формат JPEG, а самым отстающим стал PNG-24. - А если взять картинку из нескольких цветов, то на высоте оказываются форматы GIF и PNG-8:

- Настроив качество и размер изображения, нажмите на сохранение.
Подведем итог. Для веб оптимизации выбираем нужный формат:
- JPEG для фотографий и цветных рисунков.
- GIF и PNG для однотонных изображений с несколькими цветами и оттенками.
- WBMP для черно-белых. Я его никогда не использовал, хватает первых двух с головой.
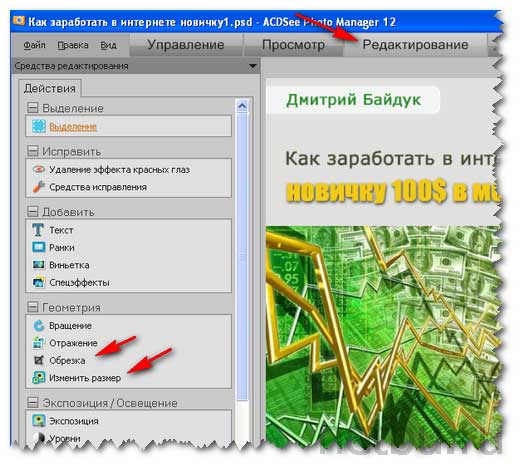
Вторая программа: Гораздо быстрее рисунки и картинки оптимизировать не через Фотошоп, а через просмотрщик. Смотришь фотки и тут же их сохраняешь как надо. Важно руку набить на этом, а дальше дело пойдет. Здесь же на месте сразу подрезаешь, изменяешь размер и сохраняешь в нужный формат через функцию Сохранить как…
Пересмотрите свой сайт или блог, ведь Вы можете увеличить скорость его загрузки оптимизируя картинки в контенте и дизайне (шапка, иконки, баннеры). И, конечно же, сам сайт будет занимать меньше места на хостинге.
И помните о самом главном для чего вообще создается сайт – привлечь посетителей. Поэтому оптимизация изображений для web непременно нужна, но уделите ещё несколько минут на написание человеческого названия и описания картинки для сайта, не забудьте, что в названии следует прописать ключевые слова, то есть их SEO оптимизировать.
После этих шагов можете быть уверенными, что с медиаконтентом на блоге у Вас все отлично :smile:.
Новость
Наконец-то я решил выпустить свой инфопродукт и решил начать с электронной книги, а точнее со шпаргалки для новичков. Долго не мог придумать, чтобы такого интересного написать, но все-таки после долгих раздумий продукт у меня родился, чему я сказочно рад :smile:. Это реально большое событие для меня!
Конечно, для закоренелых блоггеров в книге-шпаргалке ничего нового нет, а вот новичкам будет интересно почитать. В общем, зацените мою электронную шпаргалку “Как заработать в интернете новику 100$ в месяц?”:

Форма подписки Smartresponder выглядит жутковато, но делать нечего, остальные формы просто не дружат со стилями блога и отображаются совсем криво. В сайдбаре вообще старую форму пришлось поставить, только она кое как получилась.
Остался лишь один волнующий меня вопрос по настройке автоматической рассылки. Несколько раз перенастраивал рассылку через Smartresponder и теперь сам запутался, оправляется ли письмо со ссылкой на книгу или нет.
Буду очень признателен, если подпишитесь на рассылку и сообщите в комментариях с каким успехом и как быстро доходит письмо для скачивания шпаргалки. Может у Вас есть какие дополнения или замечания? А кто-то из Вас что-то подобное пробовал делать?
И подписывайтесь на , будет интересно!
По традиции предлагаю посмотреть видео ролик. Все-таки не заканчиваются таланты на земле украинской:
С уважением, Дмитрий Байдук




















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Дмитрий, попыталась “заценить”, получила вот что – Возможные причины ошибки:
В форме подписки на рассылку указан либо устаревший, либо несуществующий индентификатор рассылки нашего сервиса;
Форма подписки не соответствует стандарту нашего сервиса или же в ней были допущены какие-то критические ошибки при изменении кода.
Что делать в такой ситуации?
Попробуйте отыскать эту рассылку в нашем каталоге рассылок сервиса (раздел сайта “Каталог” и подписаться на нее оттуда;
Обязательно свяжитесь с автором рассылки, на сайте которого Вы пытались подписаться, и сообщите ему о нерабочей форме подписки!
И у меня то же самое выскочило. Дмитрий, вы меня удивили: оказывается, что-то и у вас может не получиться? Может подсказать, что как сделать? Если что, свяжитесь со мной по почте.
Что-то я перестарался с рассылкой, перенедоулучшался. Что-то где-то идентификатор не тот и не туда стоит. Что ж, придется дома разбираться, а то сейчас на работе перерабатываю, времени нет
Ну, удачи! Как исправите, докладывайте, грянем всей толпой проверять
Все таки победил форму от Смартреспондера. Ерунда какая-то то с ней получается, когда начинаю свои галочки в настройках ставить – не всегда хочет работать… а с настройками по умолчанию всё летает со свистом, через раз…
Ну вот, опять что-то сломал…
А вообще идея с книгой, замечательная! Это будет неоценимая помощь! Я Ваша постоянная читательница и Ваши советы и подсказки для меня необычайно важны. Я ведь по технической части – огромный чайник, но с Вашей помощью, потихонечку продвигаюсь.
Да, идея с инфопродуктом не только замечательная идея – это идея на перспективу.
А на счет “огромного чайника” перегнули, сайт то крутой забомбили ;).
Да, форма не то слово жутковата! Но это неважно, главное, на что она подписывает!
А таланты еще будут рождаться и процветать вот у таких талантливых людей!