 Привет! Сегодня мы узнаем, как вставить код счетчика посещаемости от LiveInternet. Этот счетчик следует обязательно установить на недавно созданный сайт, ведь это чрезвычайно увлекательное занятие смотреть за количеством посетителей. Меня просто бананами не корми, а дай глянуть какие же циферки там ;).
Привет! Сегодня мы узнаем, как вставить код счетчика посещаемости от LiveInternet. Этот счетчик следует обязательно установить на недавно созданный сайт, ведь это чрезвычайно увлекательное занятие смотреть за количеством посетителей. Меня просто бананами не корми, а дай глянуть какие же циферки там ;).
И все же сервис LiveInternet дает не только код, позволяющий исследовать посещаемость, но и ведет подробную статистику, откуда пришли посетители, сколько времени провели на блоге, по каким ключевым словам и прочее – это всё важные показатели для анализа сайта.
Установка счетчика на сайт дает привлекательные преимущества, поэтому стоит его поставить каждому, причем в самом начале. В интернете много различных сервисов, предоставляющих их, и все же один из самых популярных – ЛайфИнтернет. На этом блоге всё уже успешно и давно работает, а вот на втором только предстоит добавить, вот этим и займемся.
Как установить html-код счетчика посещаемости от LiveInternet?
1. Для начала следует пройти регистрацию в системе и перейти по ссылке ;
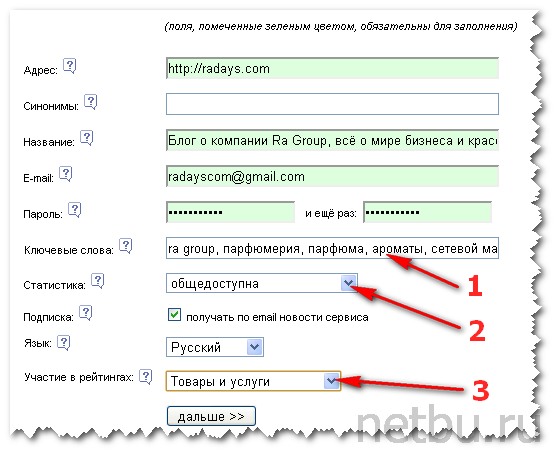
2. Введите в форму необходимые данные:
 С заполнением серьезных вопросов возникнуть не должно, хочу лишь отметить несколько пунктов:
С заполнением серьезных вопросов возникнуть не должно, хочу лишь отметить несколько пунктов:
- Ключевые слова (1) – заполните те, которые описывают тематику сайта.
- Статистика (2) – вставить права доступа для всех или по паролю. Можете оставить по паролю (при необходимости в админке есть настройка функции гостевого доступа).
- Участие в рейтингах (3) – выберите исходя из тематической направленности блога.
3. Жмите на кнопку Дальше и на следующей странице подтвердите правильность заполнения.
4. Теперь кликнете на кнопку, предлагающую получить от LiveInternet html-код счетчика посетителей для сайта.
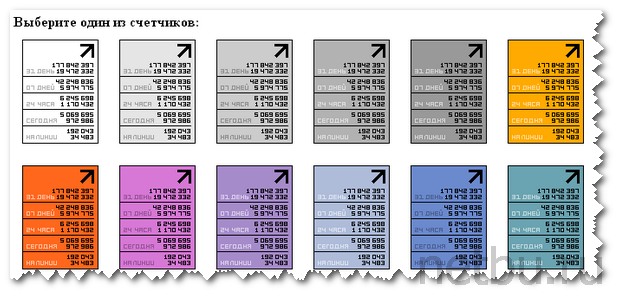
5. На открывшейся странице выбираем внешний вид – это самый увлекательный момент, мне всегда очень нравилось подбирать что-то красивое для своего блога :smile:. Здесь есть самые разные по размеру и облику. Для начинающих рекомендую вставить небольшой счетчик посещаемости без цифровых значений, чтобы первые посетители не испугались молодого проекта.
Людям свойственно выбирать и смотреть только успешные и высокопосещаемые ресурсы, так оставим их в томимом неведении ;):
 6. Для самых нетерпеливых (я тоже в их числе), которые желают посмотреть подробную статистику не заходя в систему, оптимальным будет такой вариант:
6. Для самых нетерпеливых (я тоже в их числе), которые желают посмотреть подробную статистику не заходя в систему, оптимальным будет такой вариант:
7. Для выбора цвета под дизайн сайта требуется кликнуть на изображение левой клавишей мыши. Здесь есть самые разные расцветки на любой вкус!
 8. После подбора цвета в самом низу страницы нажимаем на получить html-код счетчика.
8. После подбора цвета в самом низу страницы нажимаем на получить html-код счетчика.
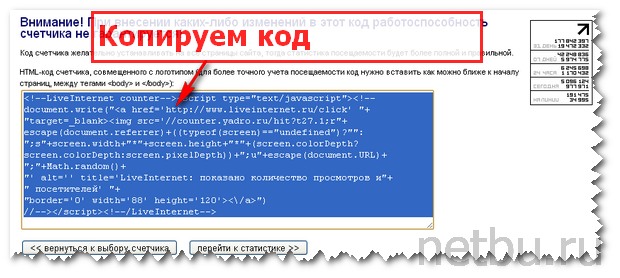
9. Теперь осталось самое трудное – вставить код на сайт. Для новичков эти непонятные строки вызывают дикий ужас, и, тем не менее, трудности себе создавать не будем ;), пойдем самым простым путем и для начала скопируем html-код:
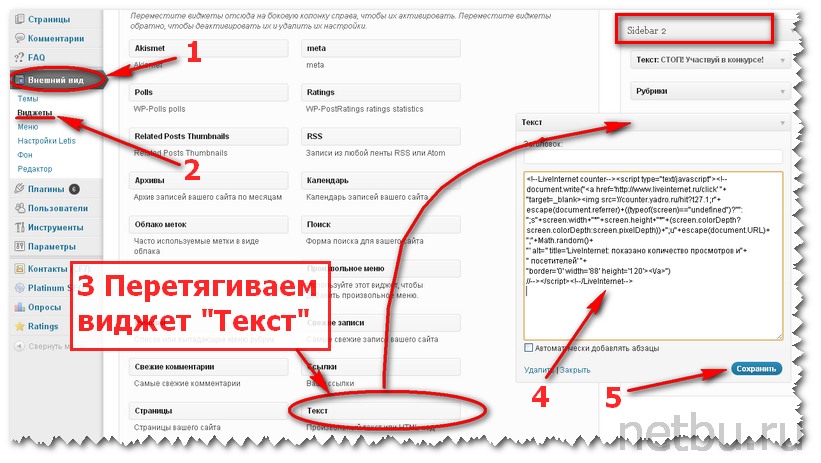
 10. Как вставить код в сайдбар? Идем в админку сайта во вкладку Внешний вид/Виджеты, перетягиваем виджет Текст в удобное место сайдбара или футера и вставляем в него код. Я добавил в самый низ второго сайдбара:
10. Как вставить код в сайдбар? Идем в админку сайта во вкладку Внешний вид/Виджеты, перетягиваем виджет Текст в удобное место сайдбара или футера и вставляем в него код. Я добавил в самый низ второго сайдбара:
12. Вставить и разместить счетчик посещаемости получилось, правда не совсем ровно, и к тому же следует ещё закрыть исходящую ссылку LiveInternet, а то для молодого проекта много иметь таких ссылок нежелательно.
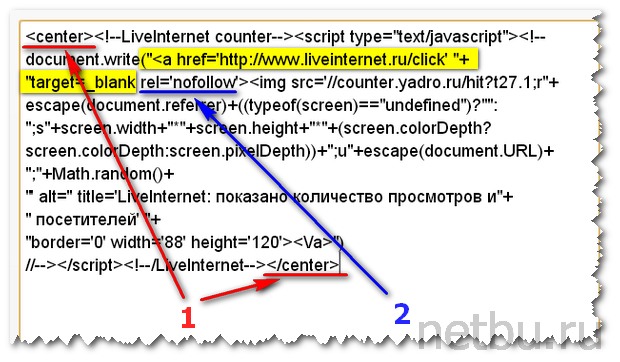
Приступим к доработке и добавим теги для выравнивания по центру. Принцип такой:
| <center>наш-код</center> |
13. Как закрыть от индексации LiveInternet счетчик посещения? Достаточно добавить после строки:
| http://www.liveinternet.ru/click’ “+”target=_blank |
Эту строку:
| rel=’nofollow’ |
14. Должно в итоге получиться так:
 Всё, теперь можете радоваться успеху :smile:! Как вставить код счетчика мы разобрались и удачно его установили, теперь статистика посещаемости от сервиса LiveInternet будет полноценно работать и вестись круглые сутки! Для детального просмотра статистики блога следует кликнуть на добавленный образ, после чего перейдете на страницу сервиса для анализа результатов.
Всё, теперь можете радоваться успеху :smile:! Как вставить код счетчика мы разобрались и удачно его установили, теперь статистика посещаемости от сервиса LiveInternet будет полноценно работать и вестись круглые сутки! Для детального просмотра статистики блога следует кликнуть на добавленный образ, после чего перейдете на страницу сервиса для анализа результатов.
Вскоре планирую также написать еще про один полезный учет посетителей для блога, так что ждите свежий выпуск и подписывайтесь на !
Читайте также Как видеть количество подписчиков от сервиса FeedBurner.
Реклама с чувствами. Людей пригласили поболеть за команду GB…, но ничего не сказали, что придет ещё и Бекхем:
С уважением, Дмитрий Байдук























![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Кстати сам недавно столкнулся с этой темой, знакомый не знал как поставить счётчик от liveinternet. Пришлось объяснять.
Для новичков в самый раз. Сейчас создать сайт (блог) стало в десятки, даже в сотни раз легче, чем было раньше. На каждом шагу информация, даже по таким мелочам. Это очень и очень полезно!
Сам использую LiveInternet и HotLog.
В Google Analitics ещё красиво и удобно сделано