 Всем привет! Сегодня мы поговорим о полезном для блоггеров расширении в современном скоростном браузере Firebug для Chrome и узнаем, как пользоваться Firebug. Установка расширения помогает при работе с дизайном блога, а ещё значительно экономит время и бережет нервы не только начинающим вебмастерам. Не лишним будет также добавление в панель инструментов кнопки быстрой подписки на RSS.
Всем привет! Сегодня мы поговорим о полезном для блоггеров расширении в современном скоростном браузере Firebug для Chrome и узнаем, как пользоваться Firebug. Установка расширения помогает при работе с дизайном блога, а ещё значительно экономит время и бережет нервы не только начинающим вебмастерам. Не лишним будет также добавление в панель инструментов кнопки быстрой подписки на RSS.
Зачем нужен Firebug для Google Chrome?
Он позволяет увидеть то, как будет выглядеть внешний вид блога, не внося изменения в код темы WordPress. Откорректированный дизайн будет доступен в режиме онлайн только Вам и только на открытой странице браузера. Если Вы захотите попробовать новый шрифт или размер символов, то благодаря Firebug Chrome можно моментально увидеть изменения :smile:.
Конечно, реально обойтись без расширения для Гугл Хром и самостоятельно доработать код, найдя нужное место. И все же я помню, как абсолютно ничего не понимая в коде, пытался изменить дизайн блога WordPress. Приходилось регулярно делать backup, правда, хорошо, что все предварительные изменения делал на специально созданном для экспериментов поддомене.
В общем, Firebug Lite установить нужно обязательно и научиться им пользоваться тоже. Это очень нужное и полезное расширение для Хром еще не раз пригодится Вам ;). Лично я просто обожаю его за свою простоту и эффективность.
Как установить Firebug на Chrome?
- У кого нет этого самого быстрого браузера, то советую скачать Гугл Хром сейчас здесь.
- Находясь в браузере перейдите по .
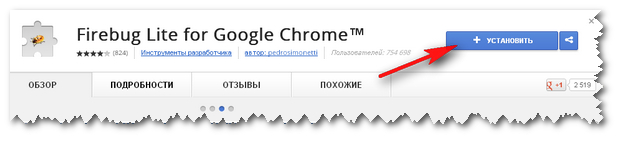
- В правой части жмите на кнопку Установить Firebug Lite for Google Chrome:

- Вот и все! Расширение установлено!
Для пользователей браузера Firefox также есть своё дополнение Mozilla FireBug. Скачать бесплатно Firebug для Firefox можно на официальном сайте . Кстати, это расширение имеет гораздо больше функциональных возможностей, чем в браузере Хром.
Как пользоваться расширением FireBug в Chrome?
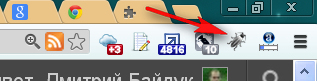
- Для начала работы с FireBug в правом верхнем углу следует нажать на иконку жучка:

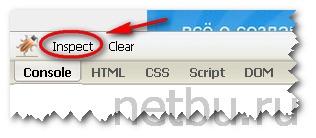
- После активации внизу появиться окошко расширения, в котором требуется кликнуть на кнопку Inspect:

- Теперь нужно выбрать объект для корректировки и щелкнуть по нему. Например, хочу посмотреть, как будут выглядеть буквы в меню моего сайта при изменении цвета:

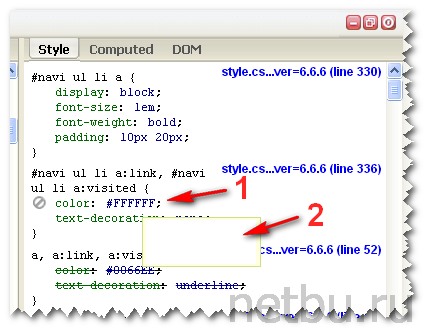
- При выборе объекта в правом окне отображаются свойства его стиля, где находим код цвета символов (1). При наведении на кодировку цвета даже появляется визуальный пример (2), в моем случае белый:

- Заменяем цвет шрифта на другой:

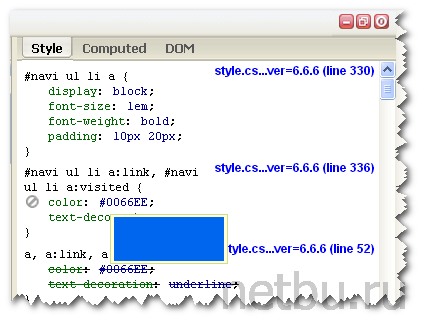
- Результат мгновенно отображается на сайте и теперь со всей строгостью стоит оценить полученный результат. Вот так смотрится меню с буквами синего цвета:

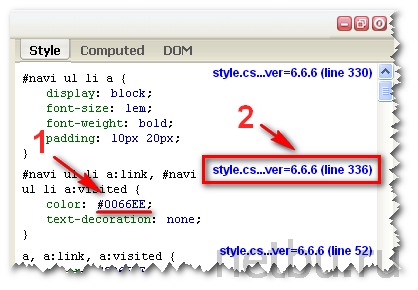
- Если полученный внешний вид полностью удовлетворяет, то следует внести соответствующие изменения (1) в код Вашего шаблона WP. Сведения, в какой файл и в какой строке следует вносить изменения, пишутся рядом (2). В моем случае – это 336 строчка в файле style.css, которая легко доступна из админки ВордПресс:

- С помощью Google Chrome Firebug Lite перенести влево сайдбар можно легко и быстро. Смотрите, что у меня получилось при изменении всего двух свойств:

- Для закрытия расширения нажмите кнопку деактивации:

Узнать, как пользоваться FireBug не составит большого труда. На мой взгляд, даже обладая минимальными знаниями по основам верстки можно быстро сделать красивый внешний вид. FireBug для Chrome – это очень удобная и нужная вещь, рекомендую всем начинающим web-мастерам освоить работу с ним.
Мы еще не раз будем возвращаться к этому ценному расширению при работе над дизайном и чтобы всегда быть в курсе последних новостей, .
Учимся общаться с президентами! С президентом России нужно говорит хорошо и бросать трубку быстро ;), вот как-то так:
С уважением, Дмитрий Байдук




















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Значок жучка появился, но когда я на него нажимаю ничего не происходит – внизу (да и нигде в другом месте) окно расширения не появляется.
При активации Firebug цвет жучка должен поменяться. Если при активации окно не появилось, скорее всего оно свернуто – нажмите ещё раз на иконку жучка.
Спасибо, так и есть
Полезное расширение
Я совсем недавно перешел на хром, может посоветуйте еще какие-нибудь полезные расширения (для вебмастера, разумеется)?
Кстати, виджет интересные статьи хорошая идея
Давно собирался у себя что-то подобное сделать, а теперь еще и код готовый есть, ссылки только поменять
Сам давно собирался поставить ИНТЕРЕСНЫЕ или ЛУЧШИЕ статьи, наконец собрался :smile:. К тому же продвинутые блоггеры РЕКОМЕНДУЮТ
Расширение бесценное ;)! Я еще регулярно пользуюсь расширением RDS bar – отличная штука для быстрого анализа сайта.
А я упрямо сопротивляюсь переходу на Chrome – так и юзаю для отладки FireFox. Кстати, в Chrome полная версия FireBug или урезанная? Если весь функционал с огнелиса перенесли, то обязательно нужно будет попробовать.
почему в хроме не работает изменение цвета как в мозиле на стрелку вниз опустим – цвет тускнеет