Привет! Сегодня расскажу о перспективном деле и покажу, как создать купонный сайт для заработка с помощью приложения GetCoupon от Admitad. Все появляющиеся новые купоны будут размещаться автоматически и не требуют времени от вебмастера.

Что же такое купонник? Интернет-магазины для привлечения покупатель организуют удивительные предложения по продаже товаров со скидкой и устраивают колоссальные распродажи. Именно эти предложения и акции размещаются на страницах купонника, покупатель переходит по ссылке, покупает товар, а вебмастер получает свои проценты.
Заработок на партнерских программах интернет-магазинов и онлайн сервисов с оплатой за действие (СРА партнерки) всё больше привлекает манимейкеров. Заработки здесь бывают совсем нескромные.
Думая о выгодных способах монетизации блога, решил вплотную заняться заработком в СРА сетях. В результате поисков ответов на вопрос, как заработать на купонных сайтах, нашел потрясающую идею – приложение GetCoupon. С его помощью сделать полноценный купонный сервис можно за 10 минут и абсолютно бесплатно. Кто хочет совсем много зарабатывать в СРА сетях, есть возможность купить систему для работы с Адмитад.
Особенности купонных сайтов
Хочу отметить некоторые положительные особенности GetCoupon:
- Приложение абсолютно бесплатное.
- Можно сделать, как внутреннюю страничку, так и отдельный купонник.
- Для эффективной работы есть возможность выбора партнерских программ.
- Все добавленные на сайт купоны в дальнейшем обновляются в автоматическом режиме, то есть один раз сделал и всё работает дальше само.
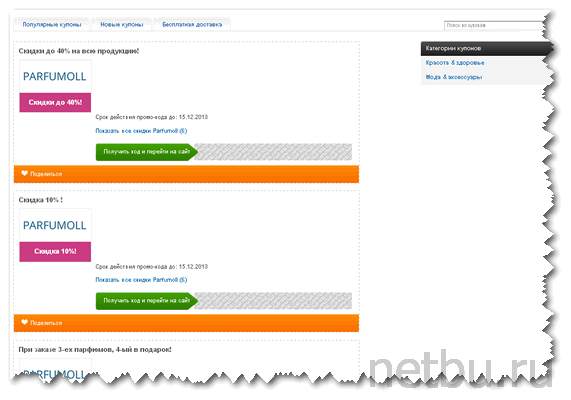
У меня получился вот такой купонный сервис от Адмитад:

Первым делом распишу основные пункты, что необходимо иметь и что требуется сделать для создания сервиса скидок:
- Создать свободный домен или поддомен;
- Зарегистрироваться в партнерской сети Адмитад.
- Добавить площадку.
- Подключить партнерские программы, предлагающие скидки.
- Настроить шаблон купонника и разместить его код на созданном домене.
Теперь обо всем по порядку.
Как сделать купонный сайт?
- Для начала нам нужен свободный домен. Владельцам веб-проектов достаточно создать домен третьего уровня к основному домену, с которого планируется привлекать трафик. Как сделать поддомен на хостинге Таймеб читайте здесь.
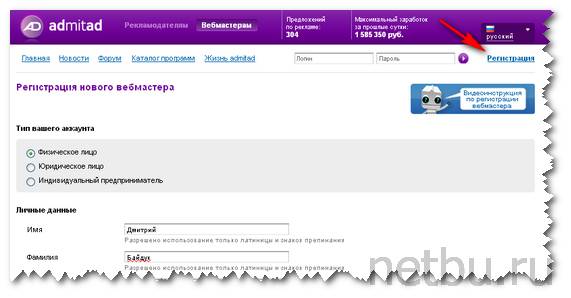
У кого нет своего блога и хостинга, придется предварительно выбрать хостера. Подробнее про регистрацию читайте в статье Как зарегистрировать сайт на хостинге Timeweb. - Далее нам нужно пройти регистрацию в сети Admitad. Форма регистрации с подтверждением стандартная:

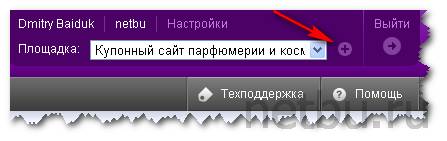
- Для работы с партнерской программой требуется добавить площадку в Admitad, а точнее внести наш созданный домен. В верхнем правом углу жмем плюсик “+”:

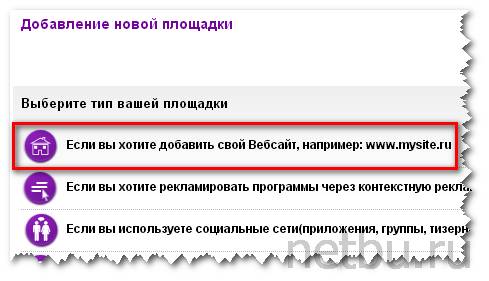
- Из представленного списка выбираем самый первый вариант, так как нас сейчас интересует новый веб-ресурс:

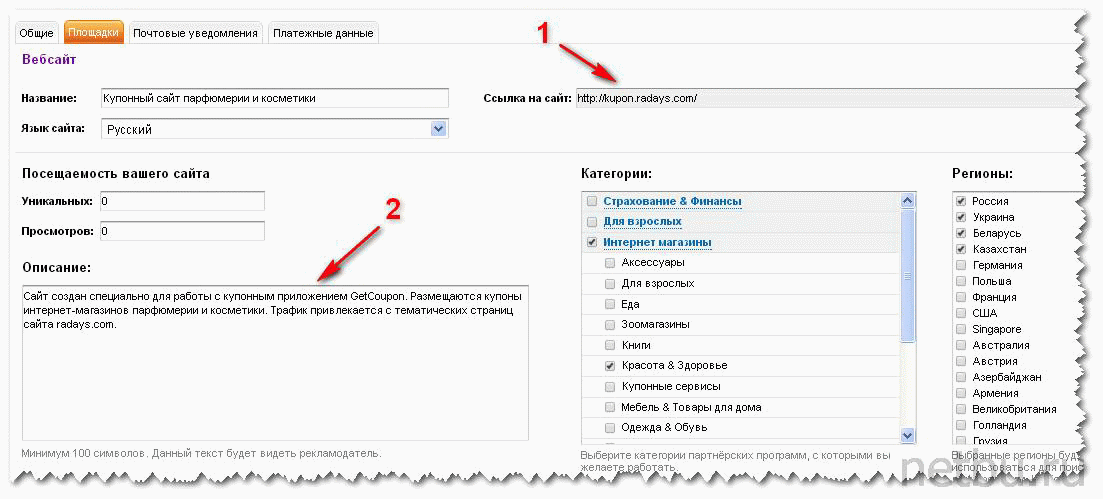
- Заполняем представленную форму:
Несколько дополнений к заполнению:
1) В данной строке вставляем url-адрес нашего нового домена.
2) Для работы с некоторыми партнерками необходимо, чтобы площадка прошла модерацию именно у данных рекламодателей. Так что описание пишем привлекательное, чтобы модератору понравилось.
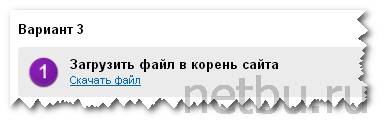
- Следующий шаг, как быстро создать купонный сайт – это подтверждение прав на владение площадкой. Так как у нас на домене ничего не висит, выбираем третий вариант:
 Загрузить файл в корень (это папка /public_html) можно либо с помощью ftp-клиента FileZilla, либо напрямую через файловый менеджер в админке хостинга.
Загрузить файл в корень (это папка /public_html) можно либо с помощью ftp-клиента FileZilla, либо напрямую через файловый менеджер в админке хостинга. - После загрузки файла жмем на кнопку “Код установил, проверить”.
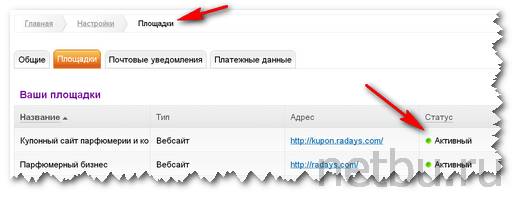
- Теперь площадка отправится на модерацию к администрации Адмитад. В выходные дни у администрация не работает, так что работающим без выходных придется ждать до будней. Моя площадка прошла проверку сразу в автоматическом режиме. Статус можно проверить в настройках:

Подключение скидок и купонов
Первым делом после получения активного статуса нам нужно подключиться к привлекательным партнерским программам.
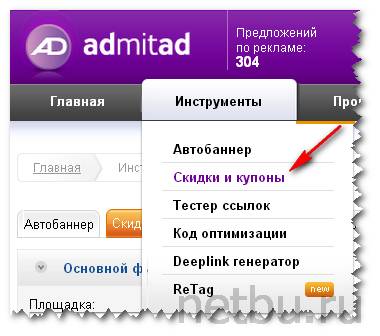
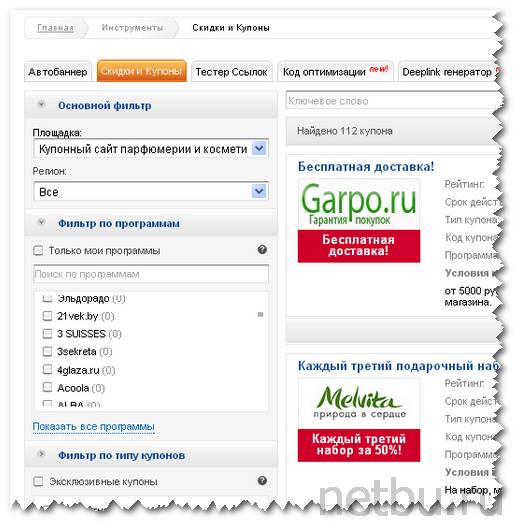
- Для подключения идем через меню “Инструменты/Скидки и купоны”:

- Держать все купоны на одном сайте не очень продуктивно. Грамотней выбрать тематические программы, для этого в левой колонке фильтруем их по нужным параметрам:

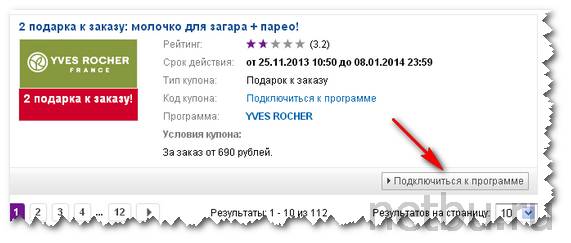
- Находим заманчивое предложение и жмем кнопку “Подключиться к программе”:

- Далее читаем информацию о рекламодателе и его условия. Если все устраивает, подключаемся окончательно.
Предварительные шаги закончены, теперь самое время приступить к основному творению.
Создание купонного сайта с помощью приложения GetCoupon
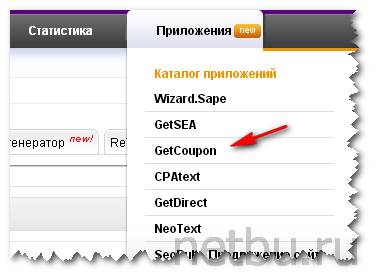
1) Переходим в меню Приложение/GetCoupon:

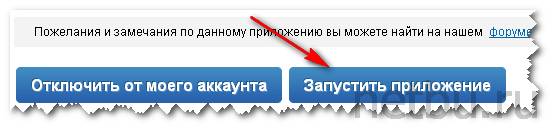
2) Подключаем приложение к аккаунту, для этого кликнем на “Запустить приложение”:

После добавления нового фида требуется пройти 5 шагов:
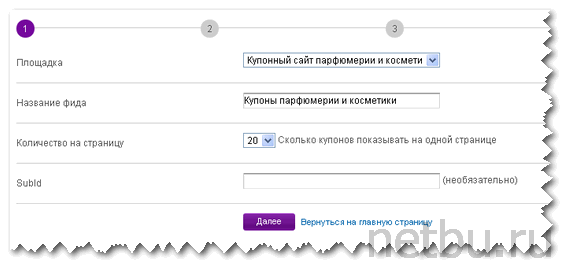
Шаг №1. Выбираем площадку, вводим название, число купонов для отображения на странице проекта:

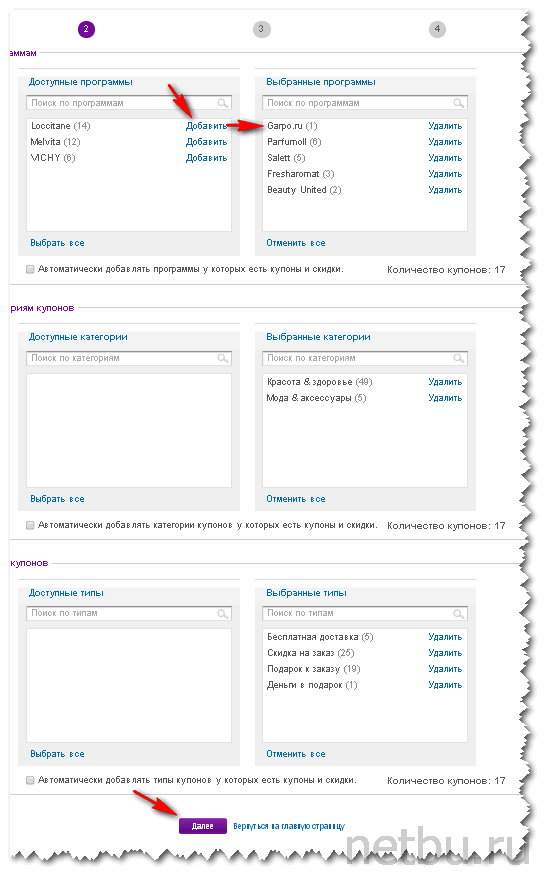
Шаг №2. В левом окне под названием “Доступные программы” отображаются те партнерки, которые мы предварительно подключили. Все что перенесем в правое окно при нажатии на кнопку “Добавить”, будет показываться на нашем купонном сервисе:

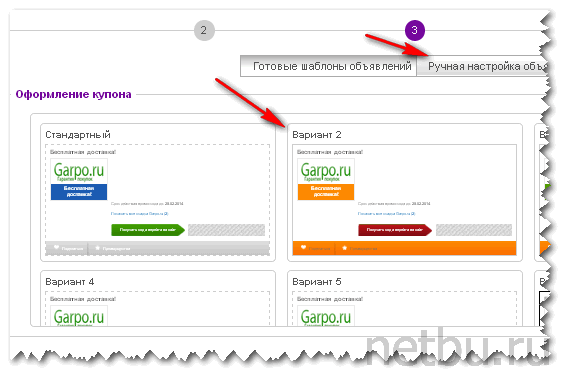
Шаг №3. Выбираем готовый шаблон для оформления внешнего вида купона, либо настраиваем его вручную. Ручных настроек немного и шаблон до неузнаваемости изменить вряд ли получится:

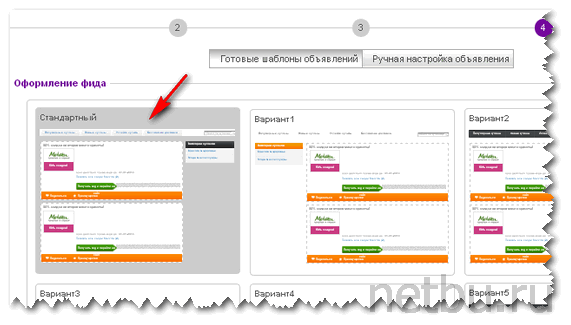
Шаг №4. Далее оформляем вид самого купонника, настроив его вручную или выбрав один из готовых шаблонов:

Шаг №5. Теперь мы очень близко подошли к вопросу, как можно создать купонный сайт и заработать на нем. Остался самый последний шаг, чтобы стать счастливым его обладателем. Сейчас нам нужно разместить код полученного фида. Копируем код:

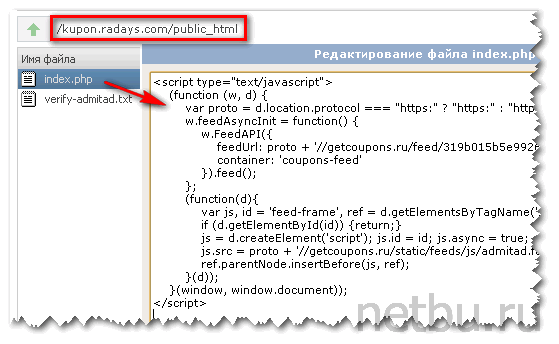
3) Создаем в блокноте файл index.php, вставляем туда код фида и загружаем его в корневую папку нашего домена:

Теперь мы имеем рабочий купонный сервис с вкусными скидками, который прекрасно подойдет для монетизации веб-ресурсов различных тематик, важно лишь подключить тематические партнерки.
| Пример купонного сайта для заработка смотрите здесь – |
Как сделать куппоник на сайте?
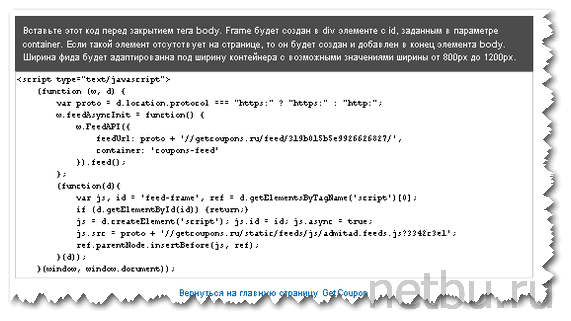
В рассмотренном выше примере мы сделали отдельный домен, однако наиболее выгодно будет создание и размещение внутренней страницы с акциями и промокодами на хорошо посещаемом ресурсе. Как это сделать написано над кодом фида:
![]()
После размещения кода перед /body необходимо добавить новую страничку и в текстовом режиме вставить такую строчку:
| <div id=”coupons-feed”></div> |
Благодаря этому контейнеру фид будет показываться не в футере, а на созданной страничке.
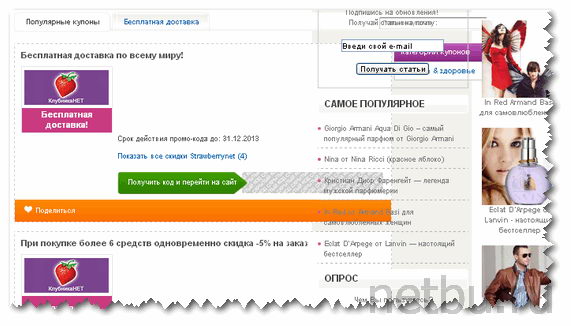
К сожалению, данный способ для моего блога не подходит из-за размера. Фид адаптирован под размер от 800 пикселей и у меня получается вот такая неприглядная картина:

Итоги: хоть написано много букв, тем не менее, даже новичок справится с вопросом, как создать купонный сайт с нуля. Разумеется, деньги сразу на счет капать не начнут, нужно всеми силами привлекать тематических посетителей на страничку. Советую прочитать статью Как привлечь целевых посетителей?
Работайте дальше и развивайте свой сервис скидок. А что вы думаете о заработке на купонных сайтах? Свои вопросы и пожелания пишите в комментариях.
С уважением, Дмитрий Байдук





















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Интересно попробовать
Я уже давно думала сделать на сайте что-то подобное.
Здравствуйте, Дмитрий!
Пытаюсь сделать такую страничку на своем сайте и не могу разобраться, куда именно вставить код, где находится body? В редакторе, какой именно файл? Извините, если напрягаю.
У меня /body находится в конце файла footer.php
не удается скачать приложения getgoupon помогите плз
Почему-то не получается
Вставила код в footer.php перед /body.
Создала страничку и в текстовом режиме вставила строчку , а купоны выводятся на всех страницах после самой страницы в футере.
Все удалила и думаю, что не так?
Кроме прочего у меня, наверное, тоже ширина не подойдет,да? Как-то можно изменить ширину именно нужной страницы? Если подскажите буду признательна. Мне из статьи не очень понятно, что и куда “вставлять” на существующем блоге.
Всё так. Уточнение по вставке строки. Есть два режима при добавлении записи: визуальный и текстовый (HTML-режим). Вставлять нужно в последний.
Да, ширина текстовой части около 700px, а нужно 800px, то есть страница с купонами будет налазить на сайдбар.
Можно изменить либо ширину записей, либо не показывать сайдбар при выводе купонника. Лично мне не хотелось создавать себе геморрой и сделал поддомен.
Спасибо за ответ, но разве это правильно, что купоны показываются не на странице, а после нее,в самом низу на поле?
Извините за назойливость, нигде не могу найти информацию.
Может подскажите ссылочку, где поучиться по данному вопросу можно.
Если Вы сделали купонник на поддомене, как продвигать его будете, если не секрет? Меня эта тема давно интересует. Но нигде не могу найти обучающий курс, одни обрывки.
Спасибо, с Наступающим, Новым годом!
Желаю Вам здоровья, а Вашему блогу процветания!
В подвале купоны будут показываться, если код перед /body поставить.
Чтобы купону показывались на странице нужно ещё дополнительно отдельную страницу создать и вставить код
Работать с купонниками точно также, как и другими сайтами, партнерскими программами и сервисами. Самый распространенный способ для владельцев блогов – писать статьи под нужный поисковый запрос и ставить партнерскую ссылку на конкретный продукт (группу товаров), а в случае с купонниками – на страницу с купонами.
К тому времени, когда появится толковый обучающий курс, конкуренция вырастет. Лучший выход – учиться по обрывкам.
Спасибо за теплые слова, С Новым Годом!
Так заработал кто-нибудь на купонах или нет?
На своем семинаре Бахман (директор адмитад) расказывает о сотнях тысяч какого-то мифического рабочего из средней азии, которому надоело работать таксистом и он решил сделать купонник. В то же время в блоге адмитад над этим все только дружно поржали, даже не смотря на заявления того самого рабочего и терехова. У кого-нибудь есть данные по доходности подобного купонника? На серче последние месяцы вообще в топике адмитада только и слышен свист проносящихся тухлых яиц в адрес администраторов партнерки.
Начал недавно интересоваться данной темой, но не знаю стоит ли начинать, ведь затраты на уникальные текста для магазина это не малый бюджет, есть несколько вопросов, может подскажете:
1) Самый важный: как ПС относятся к товарным/купонным витринам? Как они ранжируют сайты на которых нельзя купить, а которые только перенаправляют по кнопке? Ведь а) в таком магазине вместо кнопки “купить” стоят обычно “подробнее/детальнее и т.д” б) плохие поведенческие (пользователь сразу переходит по кнопке
2) Как решаются проблемы с уникальным описанием (ведь их по сути может быть по несколько тысяч?
Дмитрий, здравствуйте! Вижу, не только я одна застопорилась на заключительной части)) Сделала отдельный сайтик для купонов. Но тоже не понимаю, куда этот код вставлять. Пробовала вставлять Заголовок (header.php, не получается. Пробовала через блокнот, опять не получается. Не пойму, что же я не так делаю)))
Здравствуйте еще раз! Получилось у меня вставить. Сделала отдельную страничку, вставила код, но та же проблема, что и у Татьяны. Все показывается в подвале. И никак мне не удается поднять ето все, как положено
У Вас на примере купонного сайта вообще темы никакой нет. Как это сделать?))
Добрый вечер Дмитрий. У меня есть свой блог. Могу я сделать купонный сайт на своем блоге и как? С уважением Раиса.
Что нужно успеть до Нового Года?
Ммм, а что … интересно! дополнительная площадка для размещения и продвижения собственных продуктов, в регионе думаю быстро выстрелит
с драствуите я бы хотел узнать
вот что
я решил папробавать создать купонный сайт
Как создать купонный сайт бесплатно за 10 минут?
после определенных действий вышел такой текст
Вставьте этот код перед закрытием тега body. Frame будет создан в div элементе с id, заданным в параметре container. Если такой элемент отсутствует на странице, то он будет создан и добавлен в конец элемента body. Ширина фида будет адаптированна под ширину контейнера c возможными значениями ширины от 800px до 1200px.
где наити закрытием тега body
Интересная познавательная статья. Хотелось бы знать с течением времени актуальность данной стати не утрачена? Буду благодарен за ответ.
Как раз прочитал статью о заработках на таких сайтах и сразу же нашёл вашу статью, как делать купонные сайты, лучше статьи и не нашёл бы, спасибо.
Интересно, а можно получить уже готовый купон для сайта своего?
Спасибо за интересную статью. Подскажите на 2021 год информация еще актуальна или уже устарела?