 Здравствуйте дорогие друзья! Я всё время анализирую внешний вид своего проекта и смотрю, чтобы такого еще сделать для его улучшения? Скоро Новый Год и под такое праздничное событие решил внести небольшие изменения в дизайн блога и установить новогодний фон. Именно этим сегодня займемся и узнаем, как фон для сайта скачать бесплатно и как изменить фон сайта.
Здравствуйте дорогие друзья! Я всё время анализирую внешний вид своего проекта и смотрю, чтобы такого еще сделать для его улучшения? Скоро Новый Год и под такое праздничное событие решил внести небольшие изменения в дизайн блога и установить новогодний фон. Именно этим сегодня займемся и узнаем, как фон для сайта скачать бесплатно и как изменить фон сайта.
Рекомендую к празднику также украсить свой блог с помощью новогодних плагинов, подробнее читайте в этом анонсе.
Добавление фонового рисунка – это самый простой способ сделать площадку уникальной и выделяющейся, даже если Вы установили известную и избитую тему ВордПресс (как выбрать красивый шаблон WordPress я писал в этой статье). В некоторых темах задняя картинка может не соответствовать Вашему желанию и быть слишком светлой или слишком темной, да и просто не подходить под общее оформление.
Как изменить и сделать красивый фон для сайта?
Перед тем как создавать фон, следует усвоить правило, что любые изображения должны иметь максимально маленький размер для увеличения скорости загрузки страниц, при этом они должны оставаться качественными. Как сделать оптимизированные картинки я скоро расскажу, поэтому . Рекомендую также почитать статью про увеличение скорости загрузки блога с помощью плагина Hyper Cache.
В качестве изображения для фона лучше всего применять ПАТТЕРН.
Паттерн — это базовая картинка, из которой слаживается общее большое изображение, то есть это небольшой элемент мозаики, при наложении которой получается цельная мозаика. Благодаря такой нехитрой фишке значительно ускоряется время загрузки площадки, ведь используется только одно маленькое изображение, а не огромное, весом в мегабайт и даже больше.
А вот это общее изображение из нескольких паттернов:
Как скачать бесплатно фон для сайта?
Для того, чтобы сделать фон (паттерн) есть много способов. Самый простой – это ввести поисковый запрос Скачать фон для сайта. Вашему вниманию будет представлен огромный выбор изображений для веб-ресурсов, как платных, так и бесплатных. А вот самый полезный сервис, отвечающий всем требованиям дизайнера, среди них тяжело найти.
Предлагаю познакомиться с подборкой онлайн проектов с бесплатными образцами готовых паттернов, которые легко откорректировать и настроить под дизайн Вашей площадки:
- – один из лучших сервисов по выбору и скачиванию паттернов для блога. Здесь богатая коллекция фонов с возможностью их настройки:

- – самый простой веб-проект. Здесь разбираться в функциональных возможностях не нужно, а достаточно лишь выбрать понравившуюся красивую картинку и нажать на скачивание:

- – ещё один похожий ресурс с отличной коллекцией фонов для сайта, но с большим выбором расцветок одного изображения. Бесплатно скачать можно только со ссылкой Free Download, остальные из предпросмотра:

- – отличный онлайн сервис с понятным интерфейсом и с простыми настройками, позволяющий скачать бесплатные фоны для сайта:

Как поставить фон на сайте WordPress?
Сейчас темы WP поддерживают простой способ добавления и смены фонового изображения через панель администрирования, поэтому не будем лезть в код и создавать себе препятствия, а затем героически их преодолевать ;):
- Для начала нужно скачать фон через сервисы (смотри выше) или сделать его самому в графическом редакторе.
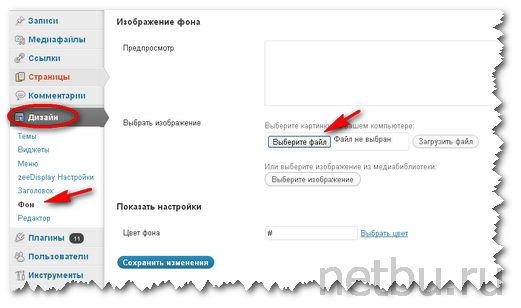
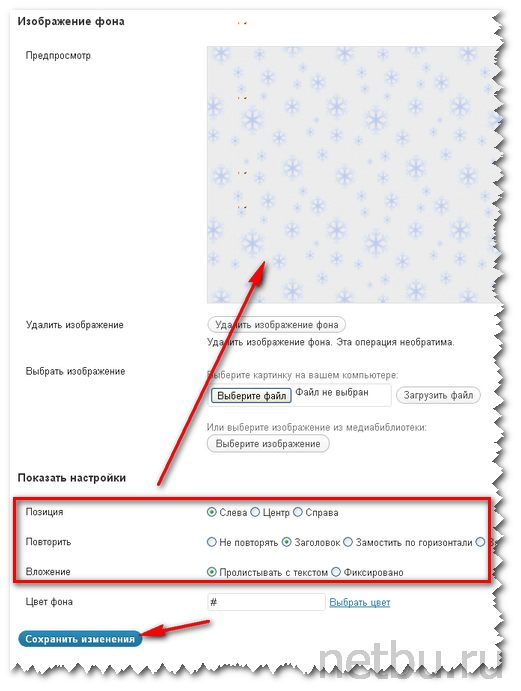
- В админке идем в меню Дизайн/Фон и загружаем наш файл:

- Настройка фона осуществляется в блоке Показать настройки. Здесь можно выбрать позицию, фиксированное положение, замостить изображение по сторонам и прочее. При изменении галочек в пунктах этого блока вносимые изменения мгновенно отображаются в предпросмотре. Выбрав самый оптимальный вариант нажимаем на кнопку Сохранить:

- Переходим на главную страницу и смотрим на полученный результат. Оцените, как я готовлюсь к зиме, у меня Новый Год на блоге начинается уже сейчас ;):

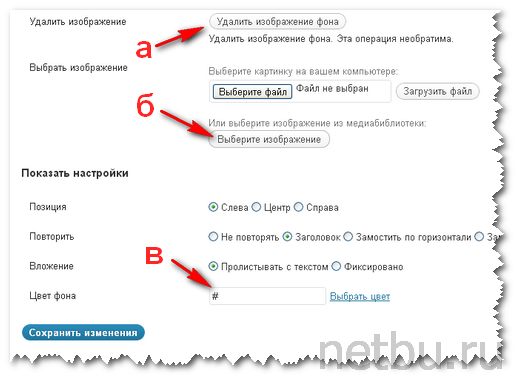
- И ещё немного о настройках WordPress:

- а) можно всегда удалить загруженное изображение, при этом будет показываться первоначальный фон блога;
- б) если уже имеется несколько вариантов картинок под различные случаи жизни, то благодаря этой кнопке возможно быстро изменить дизайн;
- в) не выходя далеко из админки WP, легко задать цвет фона сайта и сделать его однотонным. Например, вписать код белого фона #ffffff.
Как изменить фон сайта? Пробуйте, делайте, экспериментируйте, ведь только так можно найти самый лучший и красивый фон, который будет подходить под общий дизайн.
Замечу, что слишком броские цвета использовать нежелательно, ведь главная цель блога – дать Вашим читателям полезную и нужную информацию. Яркие оттенки лишь отвлекают посетителей, они даже могут вызвать раздражение и быстрое закрытие страницы Вашего веб-проекта, а это плохо для поведенческих факторов, поэтому фон для сайта скачать бесплатно нужно с умом.
На сегодня всё. Как Вам статья? Рекомендую , чтобы быть в курсе новых уроков по изменению дизайна блога!
Смотрите далее и оцените самые красивые ресурсы в интернете.
Сегодня на десерт встреча с китами:
С уважением, Дмитрий Байдук





















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
Да фон можно и в css коде поменять, главное только фон выбрать.
Согласен полностью. И чего так заморачиваться – достаточно одну картинку загрузить и одну строчку в CSS дописать – всего-то делов.
Верно говорите, через CSS лучше всего сделать. Самое главное, что через него можно что угодно переделать.
Дмитрий, объясните, пожалуйста, поподробнее…
Как скачать набор фонов с этого сайта – patterrific.com
Желательно на примере этого –
Я лично выбирал только из бесплатных коллекций фонов.
У платных под платной ссылкой есть предварительный просмотр. Можно скачать оттуда и вырезать из него нужный кусочек. Вот что у меня получилось (весит 11 Kb):
Спасибо за коллекцию, мне прям кстати)
Скачала себе изображение для фона, но у меня в меню-дизайн нет надписи “фон”. Там только “темы, виджеты, меню и редактор”. Как же мне фон изменить?
Адрес к картинке прописывается в файле style.css в параметрах body
Например,
body {
background: url(images/fon.jpg);
}
где url(images/fon.jpg); – адрес к картинке. Нужно загрузить свою картинку в папку сайта на хостинге и изменить путь в этом файле.
Фон также может задаваться фоном, например background: #efefef; – тогда заменяем #efefef на url(images/fon.jpg);
Плюс добавить repeat, чтобы картинка размножилась на всю страницу
Спасибо! Все получилось, а то полдня потратила на поиск информации. Лучше бы что-нибудь полезное почитала да сразу у вас спросила.
Мне, кстати подошел первый вариант из вами предложенных.
Вот, теперь и я готова к Новому году. Как вам мое решение?
Я еще у вас хотела спросить: а возможно сделать так, чтобы у меня с такой темой появилась еще шапка вверху? Или для этого надо менять шаблон вордпресс?
Да, шапку сверху можно сделать, нужно внести изменения в код шаблона.
И вообще, зная основы вертки, с шаблоном WordPress можно делать что угодно
Ой, я решила пока оставить все как есть. Надо еще морально и умственно подрасти, а то боюсь только себе навредить
Изменила только ссылку фона. Почему перестали открываться вкладки страниц?

Верните всё как было до внесенных изменений и ещё раз подумайте, где могла в стилях ошибка появиться, с чем картинка завязана.
Вернула все как было. Но названия страниц все равно некликабельны

Мне теперь придется весь сайт переделывать?
Значит дело в шаблоне. Вспомните, когда менюшки последний раз были кликабельны и какие изменения вносили в шаблон после этого. Нужно определить, где может быть ошибка.
Сегодня были кликабельны. Меняла только фон.
Надо теперь все с рождения переделывать? (Доулучшалась на свою голову. Вся работа насмарку)
Если сегодня, то проще сделать бекап из админки хостинга.
Хотя, только что убрала один плагин – и меню активировалось. Ура!!! А я тут уже разревелась… Спасибо за участие
Вот этот вот плагин мне напакостничал: WpMooSnow
Красивый снежок был, такой легкий, пушистый и так интересно падал только в шапке сайта!
Раз всё так славненько, теперь можно красивый фон обратно вернуть :smile:.
Я так и сделала, фон вернула Снежок жалко – он мне очень понравился, текст не закрывал… Но менюшка дороже!
Снежок жалко – он мне очень понравился, текст не закрывал… Но менюшка дороже!
Фон приятный и как раз под дизайн блога подходит.
И ещё, перед внесением изменений в код шаблона сохраняйте файлы сайта на компьютер для уверенности их сохранности.
Например, перед тем, как внести какие-то изменения в код темы, в которых я четко не знаю что делать, всё сначала делаю на специально созданном тестовом блоге, а когда всё получиться, тогда только перехожу к главному.
Спасибо
Вот и пригодилась мне ваша статья еще раз! Опять фон меняла. Пользуюсь ей как шпаргалкой! Вообще здорово, когда есть вот такие полезные и всегда необходимые статьи!
У меня в закладках только два таких ОЧЕНЬ НУЖНЫХ сайта: ваш, Дмитрий, и еще одного человека. Всегда все делаю только так, как у вас написано. Что не нахожу у него – нахожу у вас, и наоборот!
Дмитрий, что вы со мной сделали!? Я вошла во вкус: меняю фоны, как перчатки! Приглашаю вас взглянуть, как кардинально изменился мой сайт! Вы его просто не узнаете
Да…….ништячок получился. Я радостно удивился и начал на всё нажимать Что сказать? – КРУТЯК!
Что сказать? – КРУТЯК! – помню спрашивала как сделать шапку? – нужно было немножко захотеть и решение само пришло )))
– помню спрашивала как сделать шапку? – нужно было немножко захотеть и решение само пришло )))
А в мини шапка оригинально выглядит