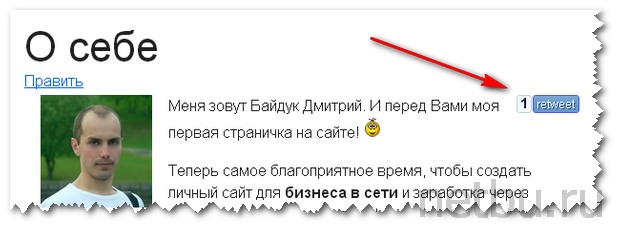
 Всем добрый день! Сегодня простой урок, благодаря которому будет добавлена кнопка Твиттер на сайт WordPress c помощью плагина Topsy Retweet Button. Не секрет, что Twitter – это один из перспективных инструментов социального продвижения блога, поэтому настоятельно рекомендую добавить кнопку ретвит в свой блог. Вот так она выглядит в моих страничках:
Всем добрый день! Сегодня простой урок, благодаря которому будет добавлена кнопка Твиттер на сайт WordPress c помощью плагина Topsy Retweet Button. Не секрет, что Twitter – это один из перспективных инструментов социального продвижения блога, поэтому настоятельно рекомендую добавить кнопку ретвит в свой блог. Вот так она выглядит в моих страничках:
Важно дать возможность читателям блога делиться новостями со своими фолловерами. Также каждому вебмастеру следует научиться пользоваться социальной сетью Twitter правильно и набрать много читателей.
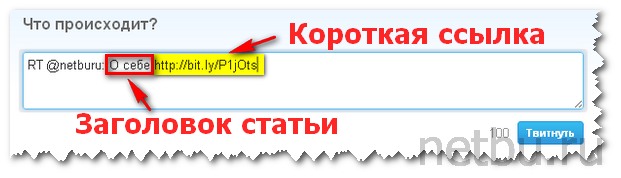
После установки плагина каждый пользователь с легкостью сможет ретвитить анонс :smile:, а Вам в удобной форме будет представлена информация по количеству ретвитов переданных в Твиттер. При клике на кнопку retweet плагин автоматически вставляет заголовок и добавляет короткую ссылку в статью:
Установка Twitter кнопки на сайт с помощью плагина Topsy Retweet Button
- Первый шаг – .
- Далее его следует установить и активировать. Подробные шаги по установке смотри здесь.
- Теперь осталось его настроить. Для этого идем в админку WordPress в меню Настройки и жмем на строку Topsy.
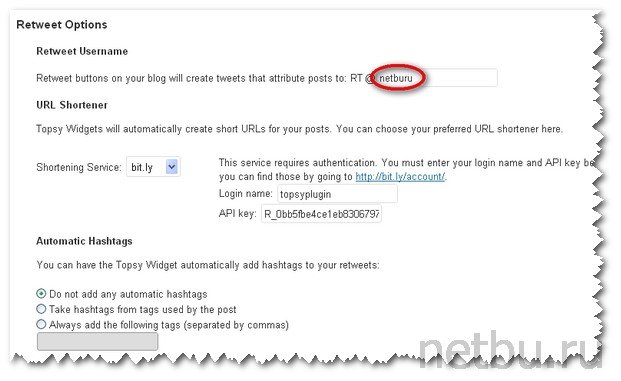
- В первом блоке Retweet Options требуется указать свой ник в Твиттере:

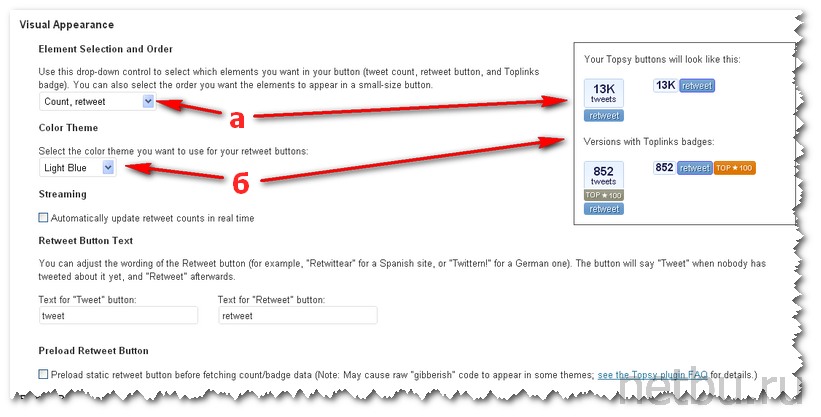
- Переходим ко второму блоку Visual Appearance, отвечающий за внешний вид. Это самая интересная и увлекательная часть ;). Здесь можно поэкспериментировать и подобрать самый привлекательный вид, подходящий под дизайн блога. При изменении параметров всё вносимые изменения в данном блоке можно увидеть в предварительном просмотре справа:
 a. Element Selection and Order говорит о том, как будет выглядеть кнопка tweet (её внешний вид):
a. Element Selection and Order говорит о том, как будет выглядеть кнопка tweet (её внешний вид):
Count – счетчик, будет показываться только количество ретвитов;
Retweet – выводится только кнопка ретвит;
Badge – отображается значок ТОР100;
Плюс различные сочетания перечисленных выше видов.
б. Color Theme - выбор цвета для кнопки retweet. Всего имеется 13 разных тем для красивого оформления кнопки Твиттера для сайта. - Следующий блок Button Placement, позволяющий настроить размещение retweet в определенных страницах блога:
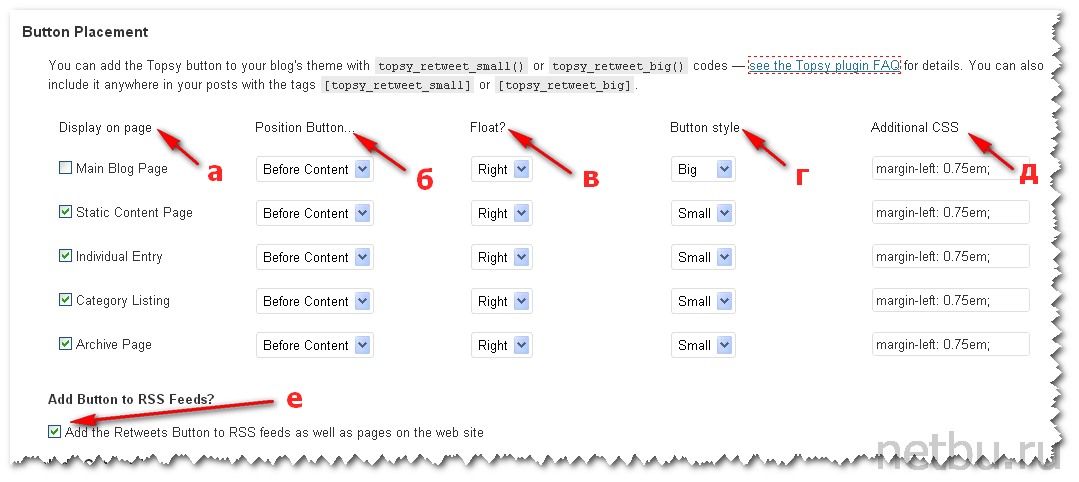
 а. Display on page – где показывать установленную Twitter кнопку:
а. Display on page – где показывать установленную Twitter кнопку:
б. Position Button… – позиция (вверху или внизу статьи);
в. Float? – расположение (справа, слева или совсем не показывать);
г. Button style – стиль (большая или маленькая кнопочка);
д. Additional CSS – дополнительные настройки стилей (margin-left показывает какой отступ от символов анонса будет слева);
е. Add Button to RSS Feeds? – добавить кнопку retweet от соцсети Twitter в RSS канал. Что такое RSS смотри тут. - Сохраняем внесенные изменения в Topsy, нажавSave changer. Оставшиеся настройки можно оставить без изменений, так как они вряд ли Вам пригодятся.
Кнопка Твиттер на сайт установлена и сегодня Ваш блог также стал счастливым обладателем ![]() привлекательной функции благодаря добавлению плагина WordPress Topsy Retweet Button. Сегодня урок закончен, а в знак благодарности нажмите кнопочку retweet. Заранее всем спасибо ;)!
привлекательной функции благодаря добавлению плагина WordPress Topsy Retweet Button. Сегодня урок закончен, а в знак благодарности нажмите кнопочку retweet. Заранее всем спасибо ;)!
Рекомендую также установить красивую кнопку Twitter в сайдбар.
С социальной сетью Twitter мы ещё не закончили, и скоро будет полезный урок по раскрутке аккаунта, так что подписывайтесь на , новости в и оставайтесь с нами.
Удачи и до скорой встречи на страницах блога netbu.ru!
Смотрим яркие бикини! Нет, гораздо привлекательней зажигательные девушки в бикини ;):
С уважением, Дмитрий Байдук





















![]:-> ]:->](https://netbu.ru/wp-content/plugins/qipsmiles/smiles/devil.gif)






























 На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал
На этом веб-ресурсе размещены материалы о том, как, не имея глубоких знаний в сфере бизнеса онлайн создать свой блог на WordPress и заработать на нем. Также узнаете о продвижение сайта в интернете и раскрутке в социальных сетях.Читайте с чего я начал 
У меня почему то кнопка ретвит работает на весь блог, а не на отдельную статью. Я имею ввиду ту кнопку, которая стоит в анонсах.
Нажал на твоем блоге на кнопку Твитнуть в конце анонса – поделился ссылкой с читателями именно отдельной статьи, так что все норм
Я имел ввиду не целой статьи а именно анонса на главной) Я там наверное неправильно теги прописал.
Установила плагин на блог. Привлекает функциями и цветовой гаммой, можно менять.
Не работает уже этот плагин. У меня на сайте исчезла кнопка.
Действительно, в настройках плагина не показываются иконки. Возможно не успели обновить плагин под новый WordPress.